目は口程に物を言う
流石、昔の人はいいこと言うわ。
説明を聞くより、文章を読むより、絵で見ると一目瞭然。

説明はスクショを活用しましょう
PCで書いていますのでPCでのお話です。
ブログ初心者が何かとお世話になるのが、設定の説明ページ。
「はてなブログ〇〇の設定」で検索すると沢山出てきます。
解り易くかみ砕いた説明が一番有難いのですが
「ダッシュボードを・・・」ってどこ?
「設定➡詳細設定」ってどれ?
初心者は、こんなもんです。
言葉だと慣れないうちはよくわかりません。
説明を図解してくれると嬉しいです。
そこで登場するのがスクショです。
スクショの撮り方
ご存じとは思いますがスクショ=スクリーンショットです。
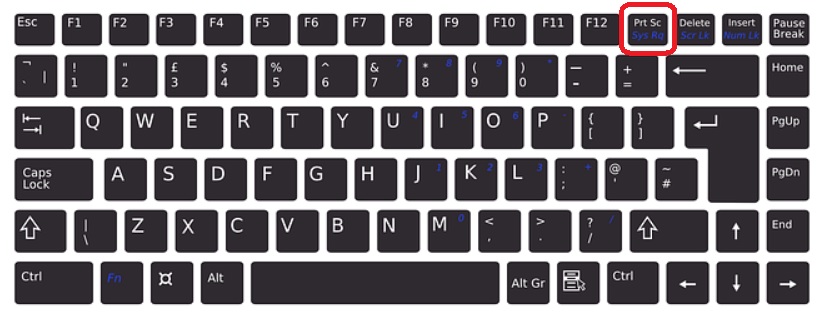
キーボードF12の右にPrtScrっていうのが有ります。
これです。

これを押すとスクショが撮れます。シャッター音なんかしませんよ。
全く反応が無いので、半信半疑ですが大丈夫。
(キーボードやバージョンで異なる場合があります)
Windowsのペイントを侮ってはいけない
ブログ用にイラストを描いたり、凝った画像処理をする場合は
イラストレーターなどのソフトが必要ですが(無料ソフトなども有ります)
飽くまでも、ブログの付け合わせとしての画像なら、
デフォルトのペイントで十分です。
ペイント、開いたことありますか?

Wのカテゴリー
Windows→Windowsアクセサリ→パレットマークのペイントが有ります。
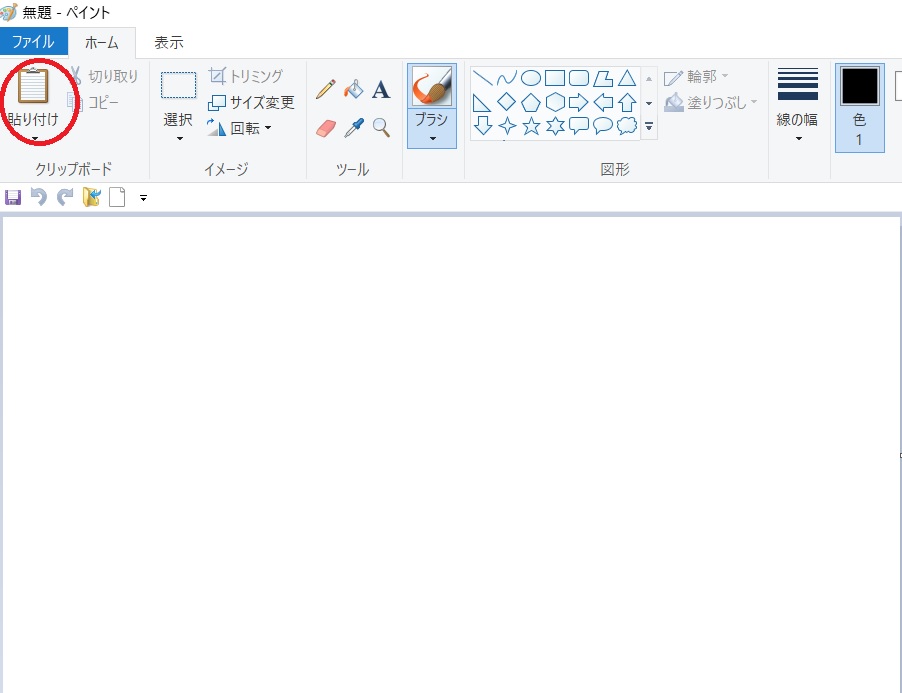
最初のページはこんな感じです⇩(Win10)

スクショを貼り付けてみよう
あらかじめペイントを起動しておいてからPrtScrをポチってします。
上の画像の張り付けを押すと、スクショが貼り付けられます。
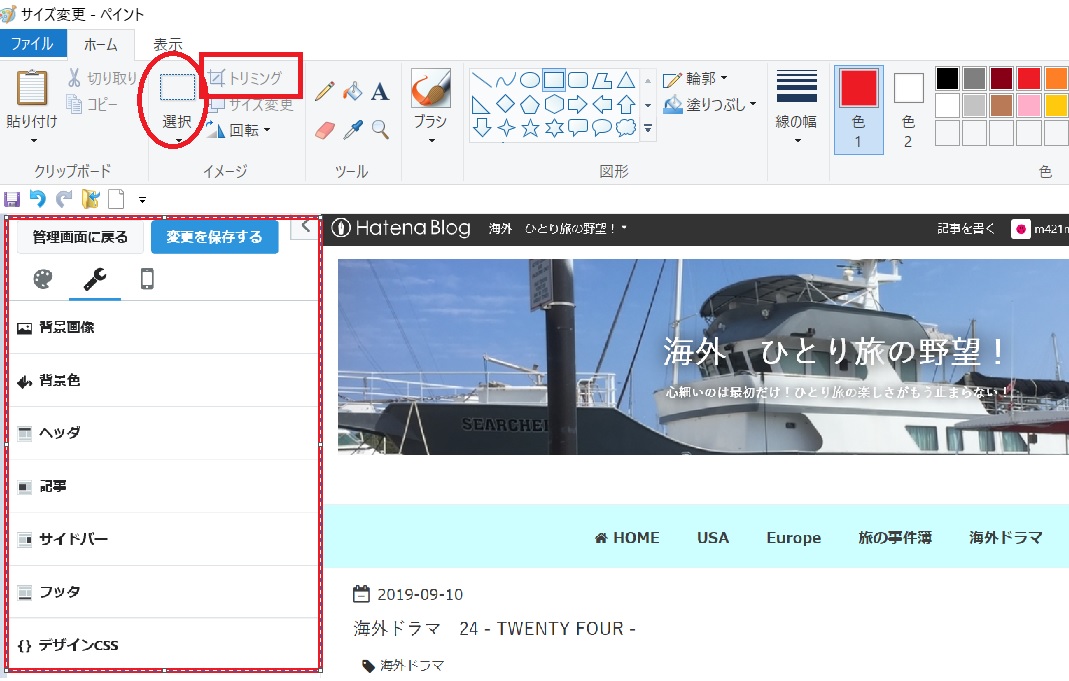
ダッシュボードの画像を貼り付けてみました。

このままでは大きいのでサイズ変更をします。
%かピクセルを選びますが%がわかりやすいと思います。
縦横比を維持する☑しておけば水平方向だけ数字を入れると
同じ比率で縮小(拡大)できます。

▭部分だけの画像を使いたいのでトリミング、選択、ドラッグして囲みます。
切り取りを選択し、新規(新しい画像の作成)を選択。
元の画像を保存するか聞いてくるので、必要な方を選びます。

そうすると最初にペインを起動したときと同じような画面になるので
再度貼り付けを選択。
今度はスクショではなく、今切り取った部分が貼り付けされます。

このままブログに貼り付けると余白部分も画像の一部になってしまいます。
矢印の先に小さな◯が有るのでそこにカーソルを合わせ
⇔の矢印が出たら左にドラッグしてサイズを小さくします。
下方の余白も同じように小さくします。
サイズ変更は拡大縮小なので文字や写真も拡大縮小されますが
余白を失くす(小さくする)だけなので文字サイズなどは変わりません。

バックが同じ白なのでわかりにくいですが
余白をつけたままのサイスだと
ブログの文章は余白の下から表示されますが
余白を失くして保存すれば画像のすぐ下から文字が書けます。
個人的にはJPEGで保存していますが
ダウンロードできる画像のサイトではPNGも使われています。
Windowsのペイントは進化している
PCを最初に買ったのはWin’98
その頃のペイントは、機能としていまいちだったように思います。
(使いこなせないだけだったかも)
Windows10からは3Dペイントなるものが
搭載されています。
数回開いたことが有りますが、まだ使いこなせていません。
慣れている方が楽なので、従来のを愛用。
例えばエクセルで作った表をブログに乗せたい時も
同じようにスクショをペイントに貼り付け、サイズ調整すればOK
画像として扱うと便利ですよ。
こんな風に⇩