- 記事のカテゴリーを階層化していますか?
- パンくずリスト
- スクリプトの設定・スタイルシートの設定
- いよいよカテゴリーを分ける作業に入ります
- 例えばこんな風に
- カテゴリー名の注意点
- アルファベット順じゃなきゃダメなの?だめです!
- まとめて変更できます
- 読んでもらう・探してもらう
記事のカテゴリーを階層化していますか?

記事が少ないうちは問題ないのですが
ひとつのカテゴリー数が増えてくると
そこを開いても読みたい記事が見つけられません。
いえ、あなたがじゃなくお客様がね。
シリーズ化している記事が有れば尚更。
それを読みたいと思って訪問してくれる人もいます。
私も最近重い腰を上げたので整理しきれていませんが
これを機に、一緒に始めてみませんか。
失敗した部分も含めて手順を紹介します。
パンくずリスト
よく聞きますよね。

赤で囲んだ部分がパンくずリストです。
トップ(これは共通)>ブログ雑記(親カテゴリー)>ブログ(子カテゴリー)
その後ろに有るのが記事のタイトルです。
ブログで確認してください。
えっ、無い?
これ、自動生成システムじゃないんで
出て来いって言わなきゃ出てくる設定にしなきゃダメです。

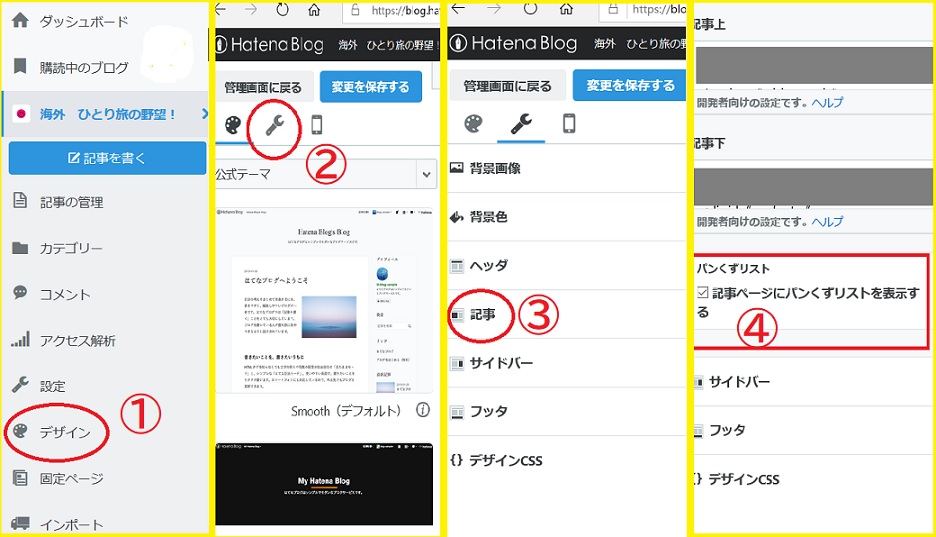
ダッシュボードから①デザイン②カスタマイズ③記事
下の方へスクロールすると④パンくずリストが出現。
そこに☑してください。
必ず変更を保存するを押してください
スクリプトの設定・スタイルシートの設定
でた~!わけわかんないヤツ。
ブログを始めると必ずこの手の事を乗り越えなきゃいけないのよね。
でも、ご安心ください。履いてますから書いてますから。
コピーして貼り付けるだけですから。
スクリプトの設定

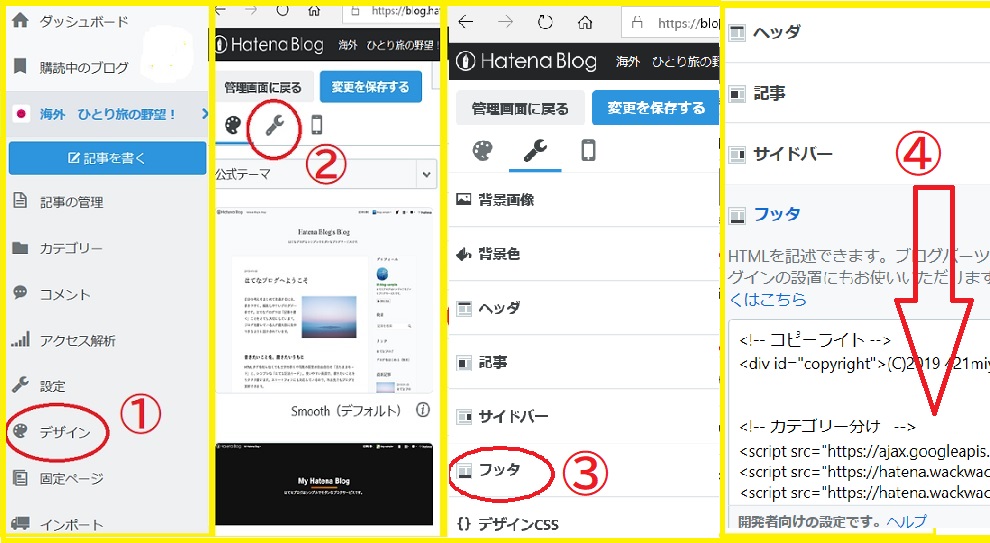
ダッシュボード①デザイン②カスタマイズ③フッタ④クリック
書き込む部分が出てきます。
<script~/script>までが3セット書いてあります。
コピペすればいいのですが
後から何だかわからなくなるので
これは何が書いてあるんだよって意味で
カテゴリー分けと言う言葉を入れています。
この文字は表示されないので大丈夫です。
💡素人が悩むこと これって人によって違うの?
この手のコピペって、自分のURLなどを入れる場合が有りますが
これに関してはこのまま丸写しでOKです。
<!-- カテゴリー分け -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
必ず変更を保存するを押してください
スタイルシートの設定

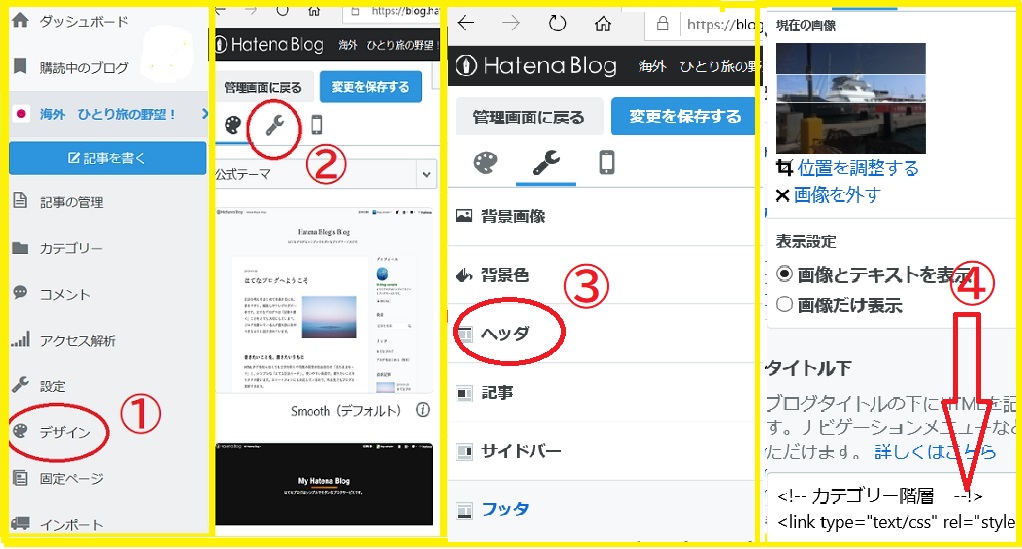
ダッシュボード①デザイン②カスタマイズ③ヘッダ④クリック
先ほどと同じように④をクリックすると書き込む場所が出てくるので
同じようにコピペしてください。
ここも、変更する部分は有りません。このままでOK。
<!-- カテゴリー階層 --!>
<link type="text/css" rel="stylesheet" href="http://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
必ず変更を保存するを押してください
スクリプトの方はhttps
スタイルシートはhttpになっています。
最初上手く表示されなかったのでここを治しましたが
別に原因が有ったことがわかったので
両方httpsでも大丈夫だと思いますが
特に不具合も無いのでこのまま続行しました。
いよいよカテゴリーを分ける作業に入ります
💡素人なりに思うこと
もし、これからグーグルアドセンスの申請をするなら
空っぽだったり1記事しかないカテゴリーは作らない方が良いともいます。
価値の低い記事ではねられた時
空っぽのカテが有ったのでそれが原因だと推測しています。
正解かどうかはわかりませんが
今ある記事を分類する必要が無いカテは
不要だと思います。
例えばこんな風に
Ⓐ旅行Ⓑ海外©アメリカ
©ヨーロッパ
©アジア
Ⓑ国内©北海道
©九州
Ⓐ旅行が親
Ⓑ 海外、国内が子
©アメリカ~が孫になります。
夏休みに沖縄へ行くので、そのカテも作っておこう!
用意周到で大変結構・・・じゃないですよ。
大丈夫かもしれませんが、・・・アドセンス申請前なら
止めといたほうがいいんじゃないかな?
私の場合、海外旅行のカテは地域で分類しているので
それ以外の海外がらみは海外雑記としていました。
ブログ仲間を巻き込んだ自分へのお土産と言うシリーズを
ひとくくりにして
新しいカテゴリーを増やしてみました。

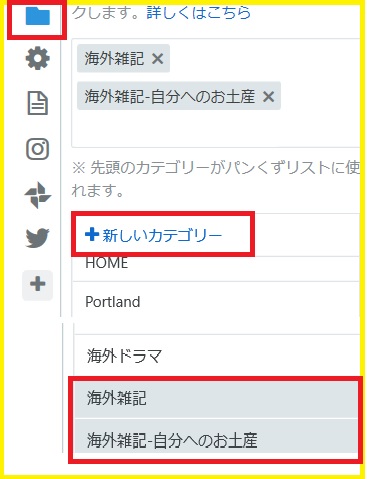
編集画面のファイルマークがカテゴリー。
+新しいカテゴリーをクリックして自分へのお土産のカテゴリーを
作りました。
カテゴリー名の注意点
いくつかのルールが有ります。
ルール① 子カテゴリー名の前には必ず親カテゴリー名がつく。
ルール② 親と子の間には半角のハイフンを入れる。
💡テンキーに有るのはマイナスでハイフンではありません。
最初これを間違えて動作しなかったので要注意!
ルール③ 親・子・孫はOKですがいきなりの子だけはNGです。
私の例でいうと海外雑記と言う親カテゴリーが有って
その下に海外雑記-(半角ハイフン)自分へのお土産が有ります。
必ず親カテゴリーを作ってください。
作らなかったらどうなるのか?知らん!
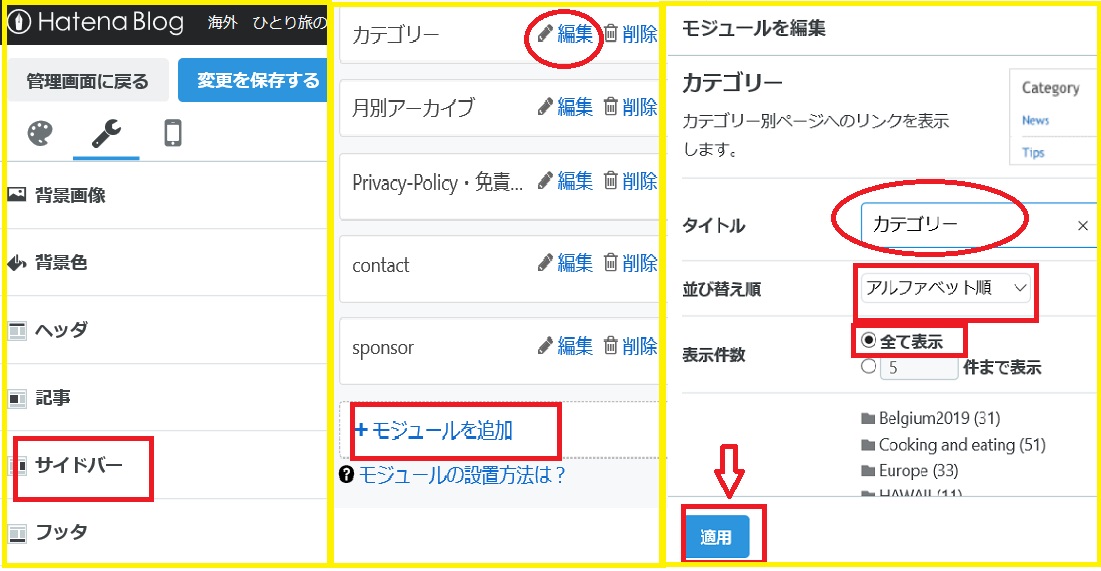
アルファベット順じゃなきゃダメなの?だめです!
最後の設定が残っています。
あと一息です。

ダッシュボードデザイン⇒カスタマイズ⇒サイドバー
既にカテゴリーを表示している場合はカテゴリー編集
カテゴリーを表示していない場合は+モジュールの追加
タイトルをカテゴリーにして
並び変え順は必ずアルファベットにしてください。
💡素人の間違い 理由なんか知りませんが
この並び順を欧米か!とツッコミを入れながら
記事の多い順とかにしちゃいましたら・・・。
アルファベットにしろって言われたらここで疑問を持ってはいけません。
ここは素直に従うのが得策と言うもの。
まとめて変更できます
子カテゴリーを作った時点で記事数も多く変更は手間でした。
管理画面の記事の管理を開くと
公開・下書きの記事が一覧で確認できます。
左の四角にチェックを入れると一番上に有る、
【📁チェックした記事にカテゴリーを追加】の部分が反転されるので
それをクリックしてまとめてカテゴリーが選べます。
ただし、既存のカテゴリーに分類する時だけです。
新しいカテゴリーを作るときは
記事を開いてカテゴリーを作って更新します。
☑した場合は設定後にチェックを外すことをお忘れなく。
分類後に不要になったカテゴリーが有る場合は
ダッシュボードの記事の管理下に有るカテゴリーを開いて
削除してください。
サイドバーに空のカテゴリーが残ることになるので。
読んでもらう・探してもらう
ブログの内容も大事ですがそれ以上に体裁も大事です。
折角読んでもらうのですから、
わかりやすさ読みやすさの見た目も大事です。
過去記事のリンクも他の記事を読んでもう方法ですが
カテゴリーを整理整頓することで
他の記事に興味を持ってくれるかもしれません。
書き方の工夫、参考になりますよ。