
サムネイルはここで表示される
サムネイル(アイキャッチ)が表示されるのは次の3か所
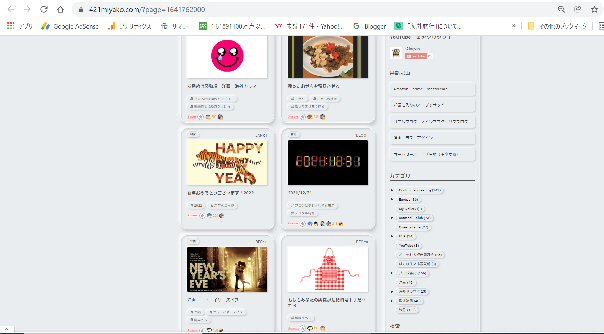
♕記事一覧

※画面を縮小してスクショを撮りました。
縮小表示させる時はCtrlを押しながらー(マイナス)キーを押します。
戻す時は+キー
又はURLが表示されている右側の🔍マークで
♕購読リスト(+記事の管理)

読者登録している人が更新すると
こんな風にお知らせが来ますね。
自分のサイトも読者登録しているので
購読リストに表示されます。
最新の記事は表示される時と同じ比率ですが
それ以前のものは正方形のなっています。
♕記事の中
記事に画像を使わないブログも有りますが
私はサムネイルを考えて
記事には毎回画像を使います。
編集オプションでアイキャッチを選ばないと
記事一覧はこんな風になります。
画像なしの記事一覧が並ぶ感じは
控えめに言って、淋しい感じ。
アイキャッチ画像の指定エリアには
アイコンがデフォルトで表示されているので
これを選ぶことも可能ですが
元々の画像が小さい設定なので
ぼやけてしまいます。

※どんな記事一覧になるのか試しに投稿し
スクショを撮ってすぐ削除しました。
現場に遭遇した方、
決してやらかしたわけではございませんが
モヤモヤさせてごめんなさい。
適切なサイズと画像の位置
♕記事の中
記事に貼り付ける画像は正方形でも長方形でも
丸くても長くてもちゃんと表示されます。
だから、特に気を使う必要はありません。
表示される幅いっぱいにならない小さめの画像は
デフォルトでは左に寄りますが
画像の前後を<center></center>
で挟むと、中心に表示されます。
※見たまま編集ではなく
HTML編集画面で。
ファイルサイズが大きいと
ネット環境によっては表示に時間がかかり
離脱の原因になるので要注意です。
♕記事一覧
記事一覧はブログデザインによって
画像が表示されるサイズが変わると思います。
サイズというのは縦横の数字ではなく
比率です。
私の画像は640pixelX371pixelで作っています。
下記のように背景が無く、
中心にだけイラストがある画像でも
正方形ではなく640pixelX371pixelで作って
拡張子をPNG,にして透過にしています。
そうすることで記事に貼り付けた場合
センター表示の指定をする必要もなく
記事一覧でもきれいに表示されます。
♕購読リスト
ここに表示されるサムネイル。
過去記事の部分は正方形になるので
両端が見切れます。
さすがにそこまではあまり意識していませんが
両側が切れても成立する状態を考えて
(例えが文字は中心に入れる等)
作るに越した頃はないと思います。
自分の記事の購読リストに表示されるのも
これと同じ正方形。
(前出の部分と内容が重複していますけどいいよね)
vlog
ブログは文字で書くものですが
最近はVIDEO(動画)のVと
ブログのlogを合わせた造語で
vlogというのが有ります。
動画ブログみたいなものです。
私が作りたいVlogはVISUALのV。
ブログは記事の内容が一番大事でしょう!
ごもっともです。
画像に費やす時間がもったいない!
おっしゃる通りでございます。
だけど結構楽しんでます。
見た目も自分のワールドを作りたい。
だから画像にもこだわっています。