iMovieを使ってみた⑨で
クロマキー合成の
グリーン/ブルースクリーンを使い
青色を透過して、
まるで無かったかのようにしてしまう
作業をしました。

お手軽ブルースクリーン
ブルースクリーンってバックがブルーだったら
何でもいいのかな?
単純にそんな疑問が湧きました。
iMovieを使ってみた⑨で扱ったのはイラストなので
青い色を塗った土台に直接描きました。
だったら青い紙の上で
写真を撮ったらどうなるかな?
青い紙の上で写真を撮ってみる
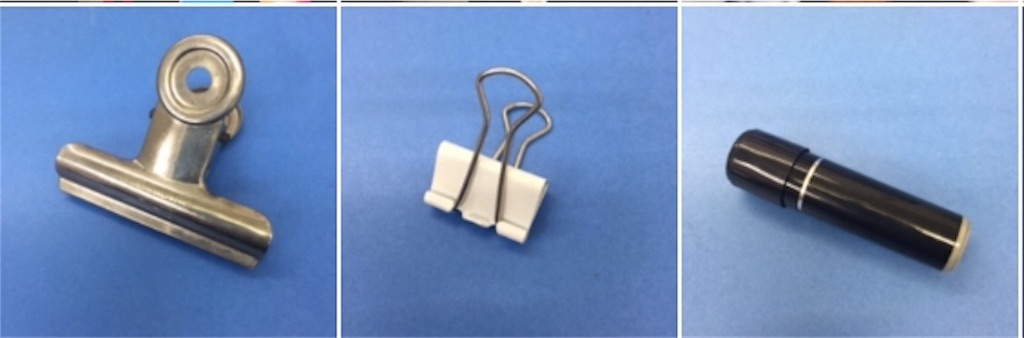
下の画像は青いファイルの上で撮ったものです。
文房具店で普通に売っているアレです。
ファイルの上に乗せて撮ってみました。

全部同じファイルですが、
撮り方によってだいぶ濃淡に差が出ています 。
アイテムで、昼休み中の写真って丸わかりです。
iMovieで試してみる
アプリを開いたら左上の+をタップします。
ムービーを選択(左画像)
一番下に有るムービーを作成(右画像)をタップ。


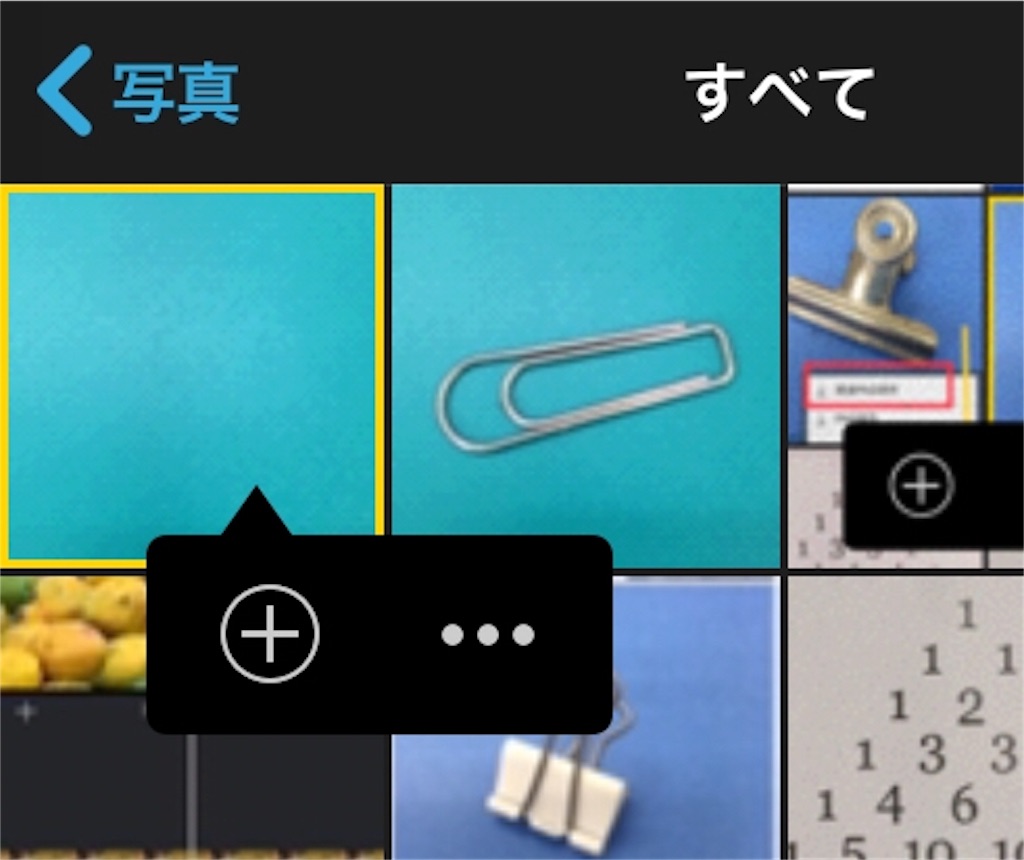
左中央の+をタップ
写真(ムービーでも同じ)を選択し
㊉をタップして読み込みます。
もう一度+をタップしてブルーバックで撮影の
クリップを選択。
今度は・・・をタップし
グリーン/ブルースクリーンを選びます。

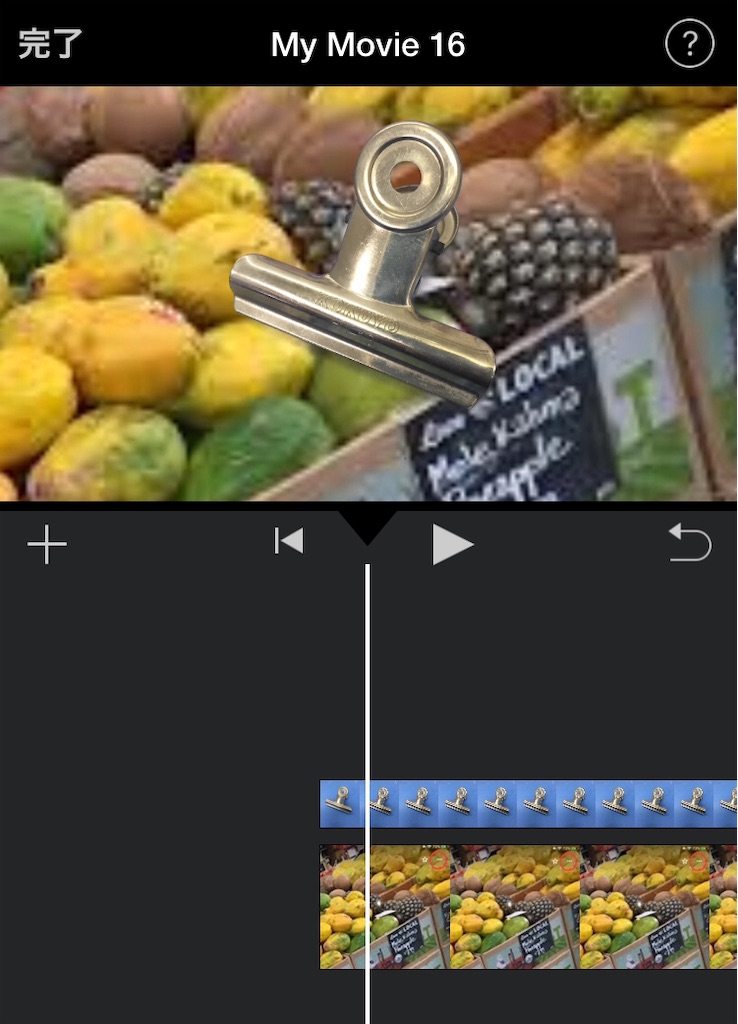
タイムライン(作業スペース)には
ブルーバックのクリップが有りますが
プレビューではブルーが透過され
クリップだけが見えます。
試しに一番右のバックが淡いもので試してみましたが
これでもOKでした。
緑でもできるのか?濃紺はどうなのか?
普通はそこまで実験しろよって思うでしょう?

緑のファイルでやってみた
グリーンって言うくらいだから緑でも大丈夫だよね?
と言うわけで、今度は緑のファイルをバックに
クリップの画像を用意しました。
ブルーにしか見えませんが
正真正銘の緑です。
今回は先にピクチャーインピクチャーの機能を使い
クリップの位置決めをします。
左の画像は土台用にファイルのみで撮影。


iMovieを起動したら左上の+(新規作成)をタップ
ムービー>ムービー作成(一番下)
左中央の+から緑のファイルを呼び出します。
㊉をタップすると画像がタイムラインに表示されます。
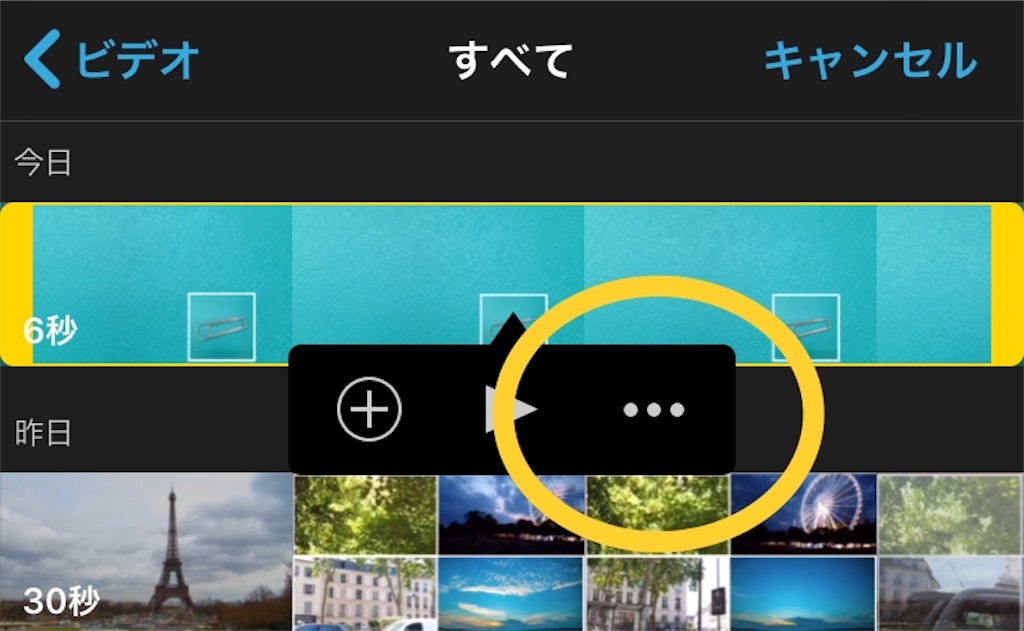
もう一度+をタップし、
クリップの画像を取り込みます。
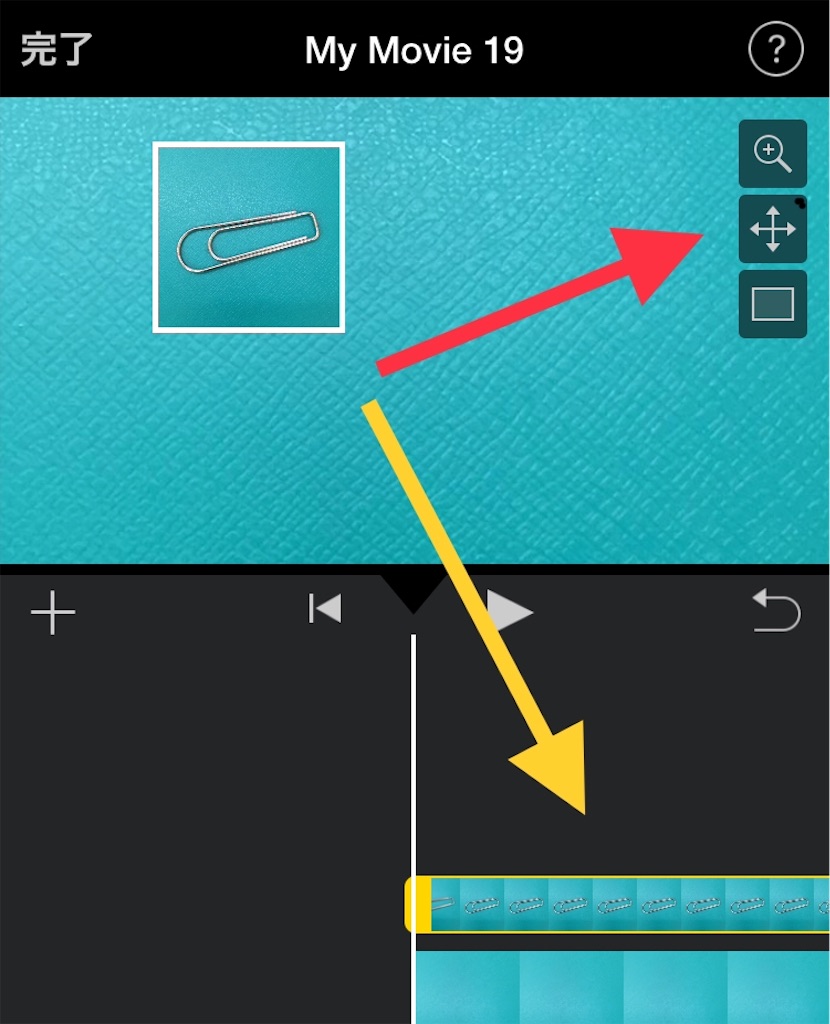
今回は・・・を選択し
プルダウンの中からピクチャーインピクチャーを。

タイムラインでクリップの画像が
黄色く囲まれています。
これがアクティブな状態。
十字キーで移動できます。

左の画像ではクリップが白い四角で囲まれています。
四角いアイコンをタップし それを消したのが右の画像です。
ワイプ風にしたいときは線を残し
バック画像と一体化させたいときは線を消します。


完了を押しても、2枚の画像は結合されていないので
やり直しができますが
今回は別の画像と合成するのでビデオとして保存します。
重くならないように一番小さなサイズで保存しました。
iPhoneのフォトに保存されています。



別の画像の上に透過したクリップの画像を乗せる作業です。
もう一息頑張ってください。
iMovieを起動したら左上の+(新規作成)をタップ
ムービー>ムービー作成(一番下)
左中央の+から別の画像を読み込みました。
クリップ3個が別の画像です。
もう一度左中央の+から
先ほどのグリーンバックの画像を呼び出します。
ビデオのカテゴリーに保存されています。
(写真の方ではありません)
今度は・・・から
グリーン/ブルースクリーンを選択します。

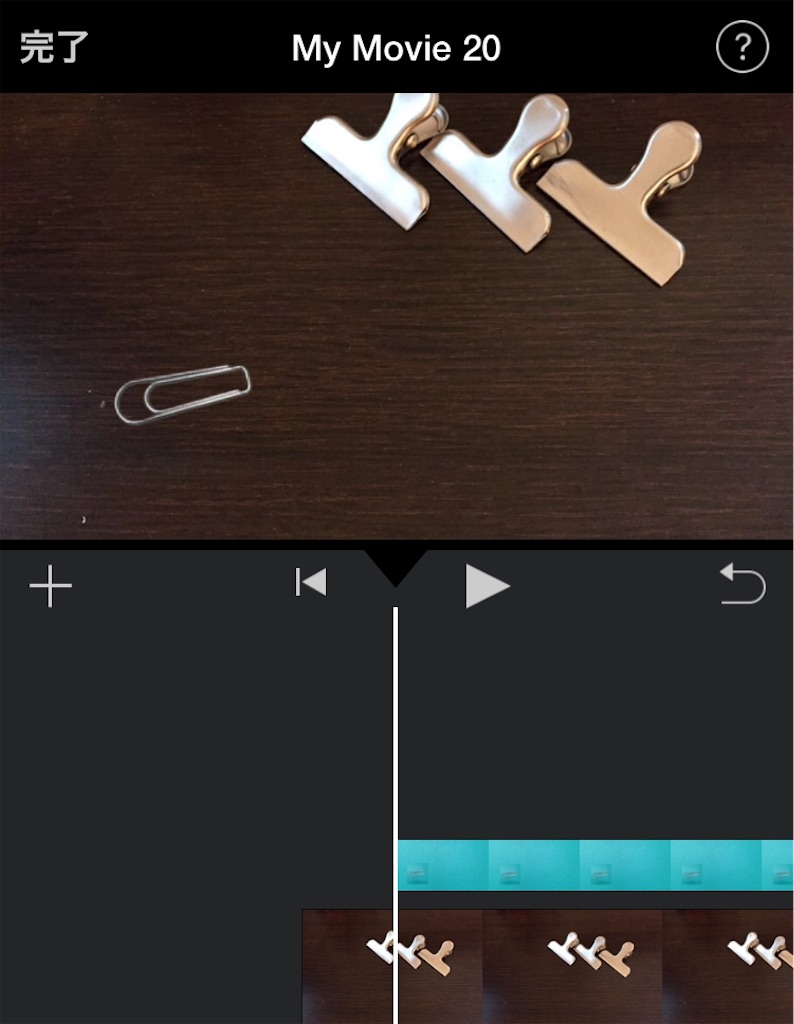
タイムラインに有るクリップの画像は
バックがグリーンですが
プレビューではちゃんと透過されています。
マジックみたいで面白い。
ピクチャーインピクチャーは
画像のサイズや位置変更が可能ですが
グリーン/ブルースクリーンではそれができません。
ピクチャーインピクチャー段階で
位置を決める必要が有ります。
別撮りしたものが同じ机上にあるでしょう?

まとめ
被写体だけを切り取って別の画像と合成する。
デザインの現場ではよくある作業です。
フォトショップをわざわざ買わなくても
無料のアイビスペイントでも可能です。
ただ、この作業はソフト(アプリ)の感度?が問題です。
プロが使っているようなソフトだって
細かいところまで完璧には選択できないようです。
最終的には細かく手直しするわけですが
素人がそんなことやったらキ~!ってなっちゃいます。
その説明がさじさんの記事です。
被写体が人間の場合は難しいですが
マスコットや小物の場合は青い紙の上で撮れば
合成が可能です。
iPhoneひとつでこんなことができるなんて
凄くないですか?