
iPhone・iPadでフォントを変更
iMovieのいいところは
iPhoneひとつで動画が作れるところです。
PCの高機能ソフトを使えば
いろいろな加工ができます。
でも電車の中や旅行先じゃ無理でしょう?
iMovieならどこでも簡単に操作できます。
タイトルを入れるときにTのアイコンをタップします。
デフォルトでは一番左の「なし」が選択されていますが
それ以外を選択するとプレビュー画面に
タイトルを入力の文字が表示されます。
その時にAa ◎ ・・・がタイムラインのすぐ下に
表示されます。
これでフォントや色を変更できます。
タイトルをアイビスペイントで作ってみる
文字を書いた画像を透過保存し
それをピクチャーインピクチャー機能で
画像に乗せる方法です。
iPhoneだけでやってみよう!
とはいうものの、一つだけアプリが必要です。
透過機能が有るペイント系なら
何でも構いませんが
使っているのはこれ、アイビスペイント無料版。
※黒地のアイコンは有料版です。

ブログのイラストに使っている人も多いアプリです。
アイビスペイントで透過処理のタイトルを作る
トップ画面です。マイギャラリーを選択し
次の画面で左下の✙を選択(新規作成)


土台になる画像をフォトの中から選ぶので
写真読み込みを選択。
土台と言っても後で消してしまうのでなんでもOK。
900x1200をお勧めされるのでここは素直に。


最終的に使わない画像なので線画抽出は
どちらでも構いませんがキャンセルしておきます。
右の画像矢印の1⃣をタップします。


最初は元の画像とレイヤーが表示されます。
+で文字用のレイヤーを追加します。
右画像の青く囲まれたているのが
選択されたレイヤーです。
ここに文字を入れます。


一番下の左から二番目。
ペンのマークをタップすると
ツールバーが出現。T(文字入れ)を選び
画面の上でタップすると文字追加の表示が出ます。
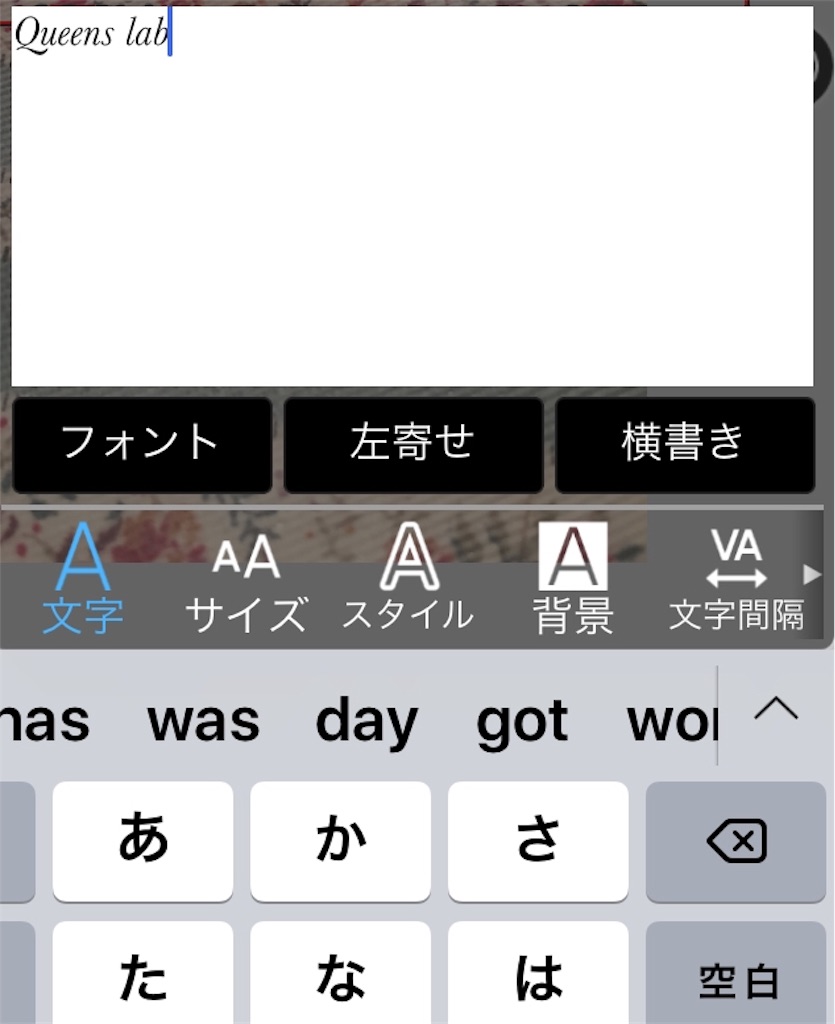
そこをタップすると文字入力スペースが出てきます。


文字を打ち込む白い画面をタップすると
キーボードが出てきます。
スマホ用のアプリは、ツールなどが格納されていて
選べる状態の時に出現するシステムが多いです。
フォントで文字フォントを選択。
後からでも変更できます。
スタイルから色の変更ができます。

文字色、縁取りをタップすると右のような
カラースケールから色を選べます。
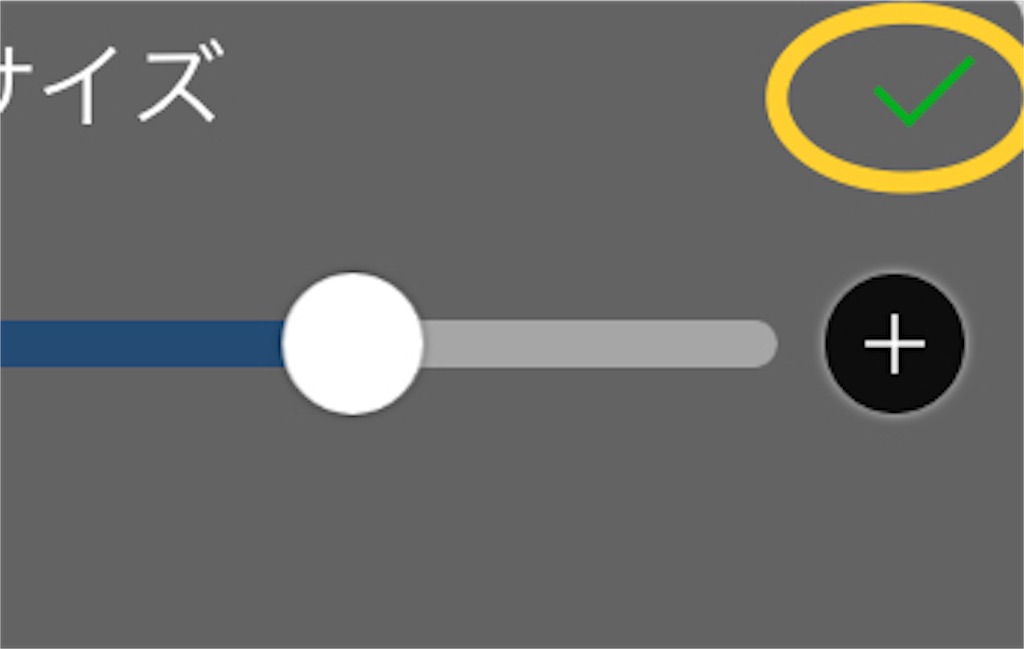
スタイルの下に有るバーは
ふちどり色の太さです。


この画面でもそうですが
次の作業に移るときは丸で囲んだ部分✔をタップします。
この色が目立たなくて、わかりにくいです。

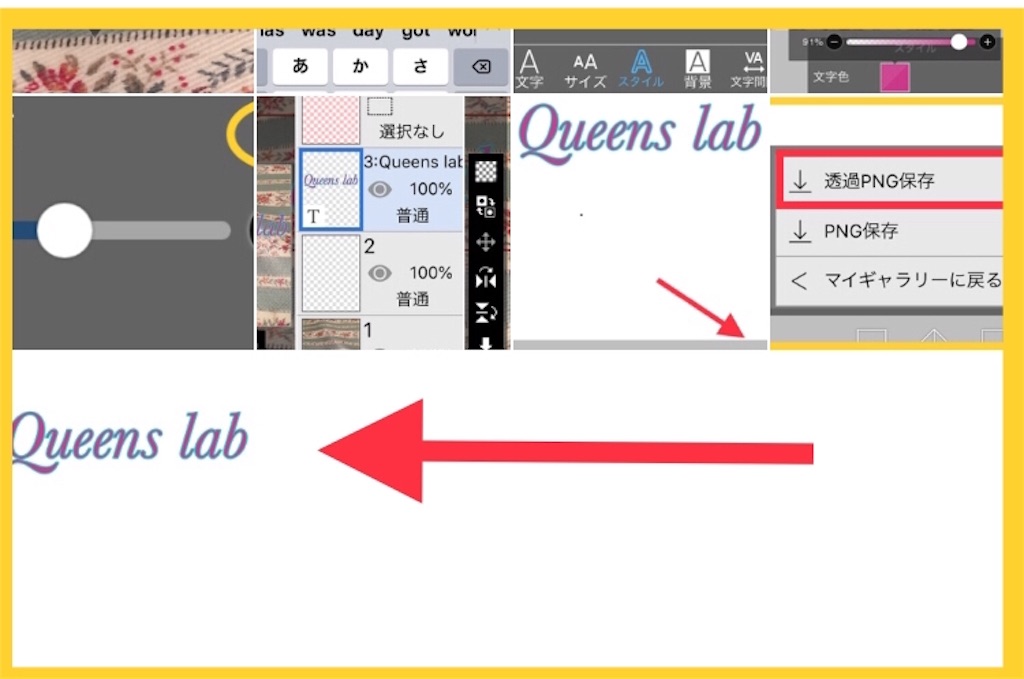
一番下の右から二番目2⃣をタップして
レイヤーの表示に戻ります。
四角の中の数字はレイヤーの数です。
一番下に土台の画像。
その上に3枚ありますが
土台の画像は不要なのでタップして右下の
ゴミ箱へ。
グレーの地に白いアイコンなので見にくいのですが
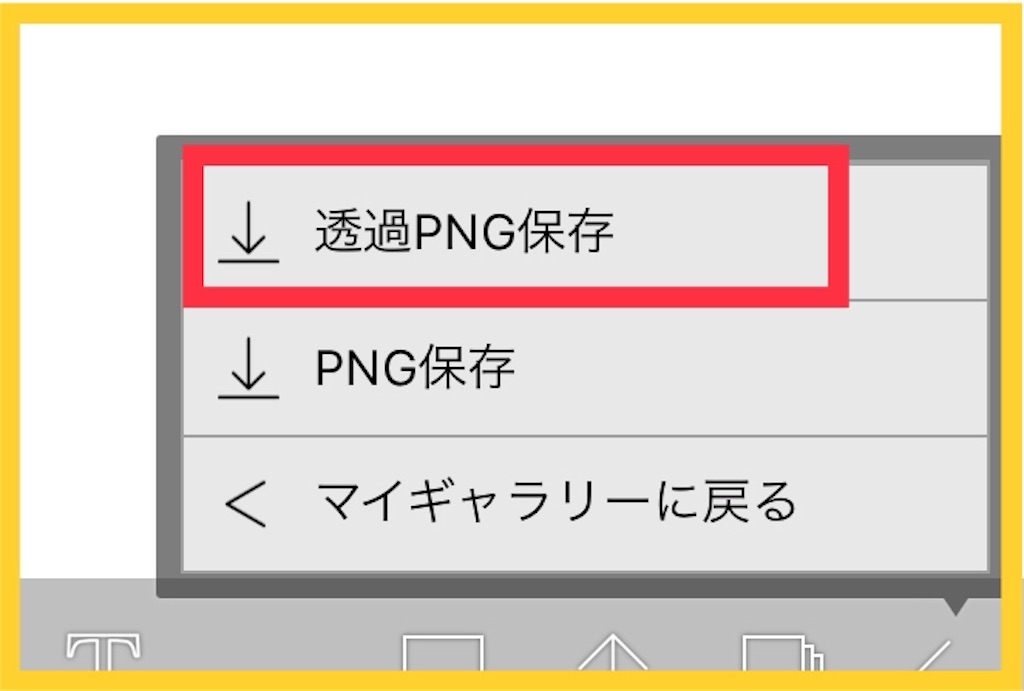
一番右の←をタップします。


透過PNG保存を選択します。
自動的にフォトに保存されます。
※無反応なので少し不安になりますが
ちゃんと保存されています。
ここでアイビスペイントの作業は終了です。

試しにフォトを開いてみると
一番下矢印のところに保存した画像が有ります。
地の色は白く見えますが、白ではありません。
透明のアクリル板に文字が書いてある感じを
イメージしてください。

iMovieに透過の文字を入れてみる
iMovieの基礎は
iMovieを使ってみた①から
順番に見ていただければ解りますが
ザックリ書いておきます。
+(新規作成)
ムービー
ムービーを作成(一番下に有ります)
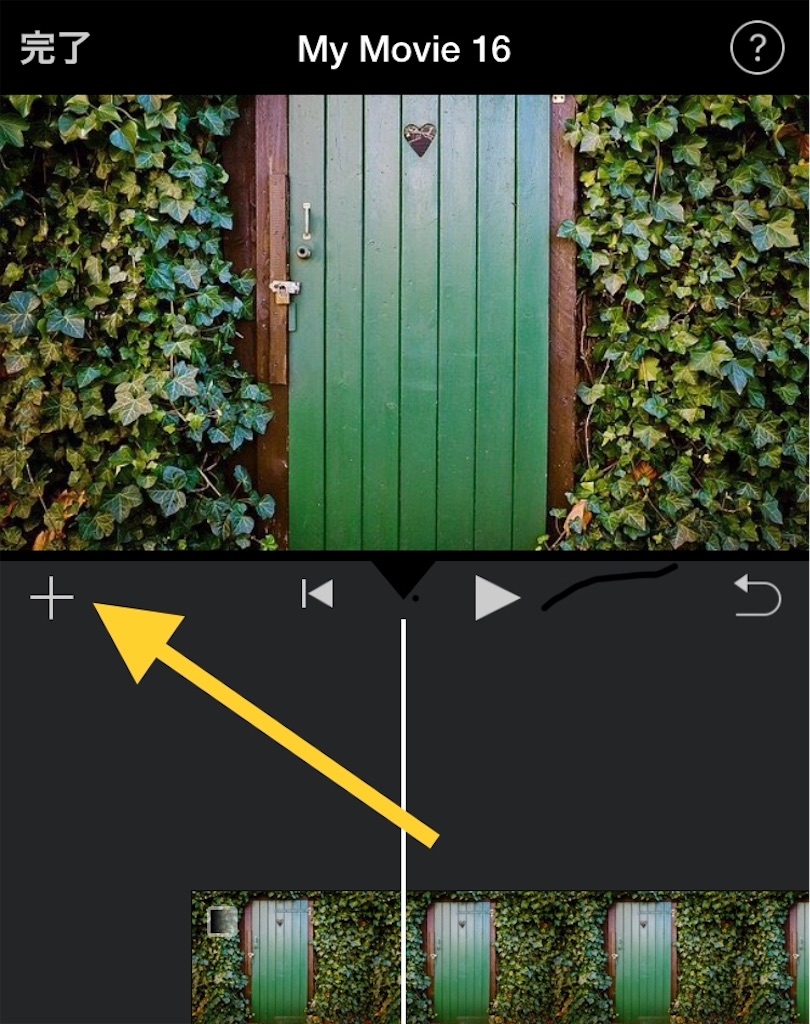
タイムライン(グレーの部分)の左側+をタップ。
写真の中から一枚をんで㊉タップすると
下の図のように画像が表示されます。
もちろん動画でも構いません。
今度は透過処理した文字を呼び出します。
タイムラインの㊉をタップして
写真の中からアイビスペイントで作成した、
文字の画像を選びます。

今回は最初の画像の上に重ねるので
・・・をタップしてピクチャーインピクチャーを選択します。
ワイプ機能です。
こちらの画面では透過の部分が黒く表示されていますが
no problem!


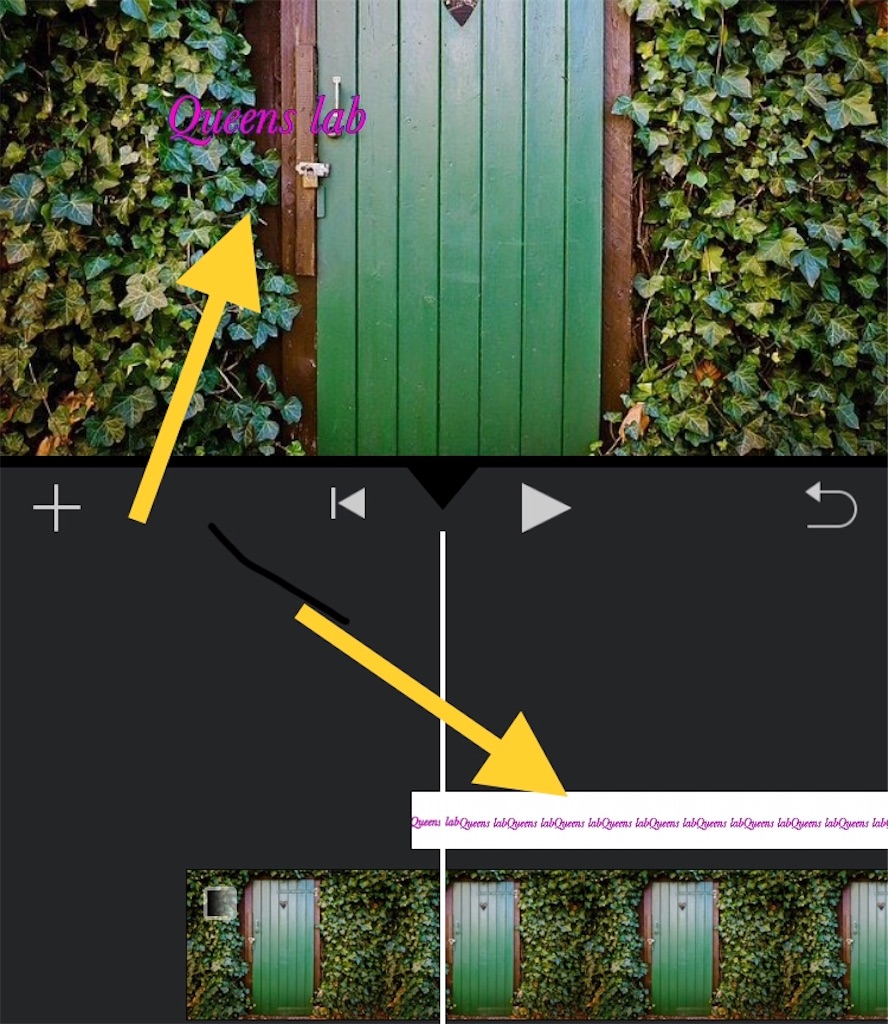
タイムラインでは白地で表示されています。
プレビュー画面では文字だけが見えます。
透過されているということです。

位置や大きさの調整は
タイムライン上で文字の部分をタップし
アクティブにします。
(黄色く囲まれたらアクティブ状態)
プレビュー画面右側の十字キーで
位置や大きさなどを操作します。
このままだと最初から最後まで文字が表示されます。
長さを変更すると最初の部分だけ文字が表示されます。

後半のカット部分には文字を乗せないように長さを調節しました。
つまんで縮めたり伸ばしたりできます。
文字を乗せる説明ですが
このままじゃ愛想なしなので
トップにつながりのあるイメージの動画を配し
アプリの右下に有る⚙を選択して
音楽と加工を施してみました。


同じように自分のアイコンや
キャラクターなどを透過で作成して
画像に乗せることもできます。
完成がこれ、ごく短く作ってありますので
視聴してください。
オリジナル感がぐっと上がると思いませんか。
— 421miyako (@421miyako1) 2020年7月19日