
パワポをザックリいうと
正確な名称はパワーポイント
マイクロソフトの
プレゼンテーションソフトです。
本来はそうですが
このスライドショー機能を使えば
アニメ的なものも作れます。
ザックリ言うと
ワード+動作+音
こんな感じです。
ワードで文章が打てて
テキストボックスや図形や画像を
入れられるくらいできれば
すぐにあなたもユーチューバー!
ってその前にグーグルのアカウントで
チャンネル登録しておいてくださいね。
手順は検索すればたくさん出てきます。
ひとつだけポイント。
これからチャンネル登録するなら
検索して名前がかぶらないようにしましょう。
以前はmiyakoで登録していましたが
これで検索すると山ほど出てきます。
誰かに教える時〇〇で検索してって言うには
被らなことが大事。
421miyakoで検索したら
他にはいなかったので変更しました。
とりあえず何かを作ろう
パワーポイントで作るプレゼン資料の
説明ではないので
アニメーション効果と
音をつけることにこだわって説明します。
一応言っておきますが
アニメーション風で
アニメーションではありません。
アニメーションは言わばパラパラ漫画。
ここで言うアニメーションは
文字や図形が動作するという意味です。
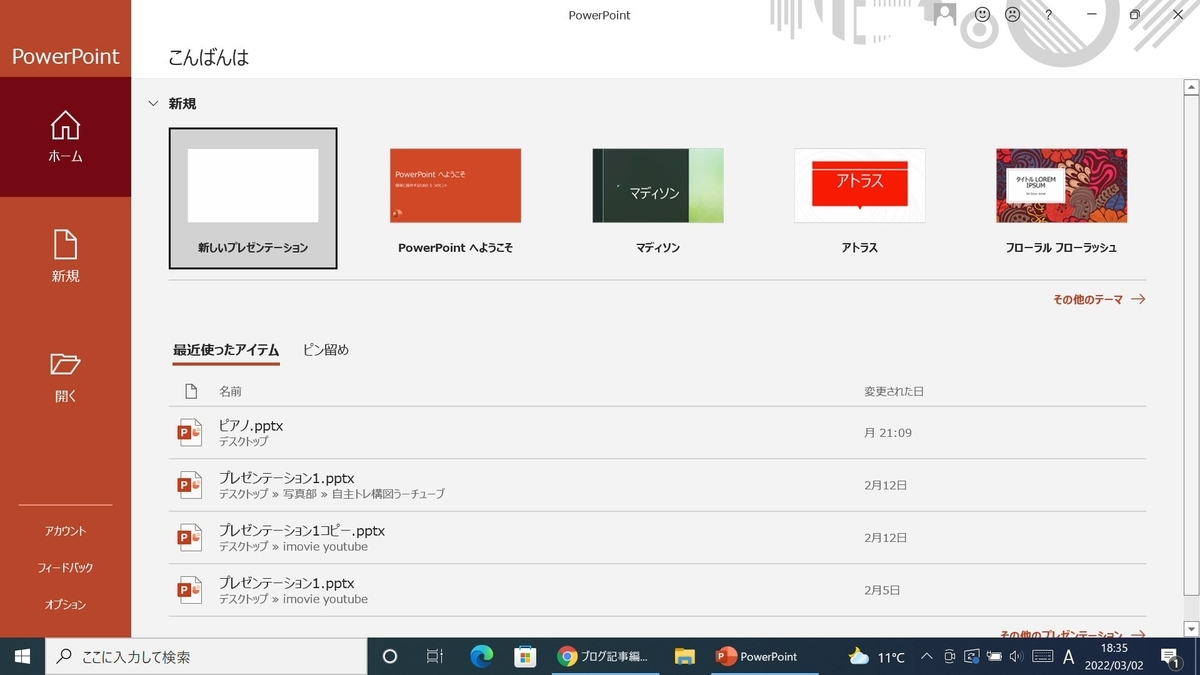
新規作成
左の新しいプレゼンテーションから始めます。

こんな画面に。
いくつかのフォーマットが有ります。
プレゼンの場合はこれを利用すると便利。

最終的にはYouTubeに投稿するので
設定されていないプレゼンテーションを使います。
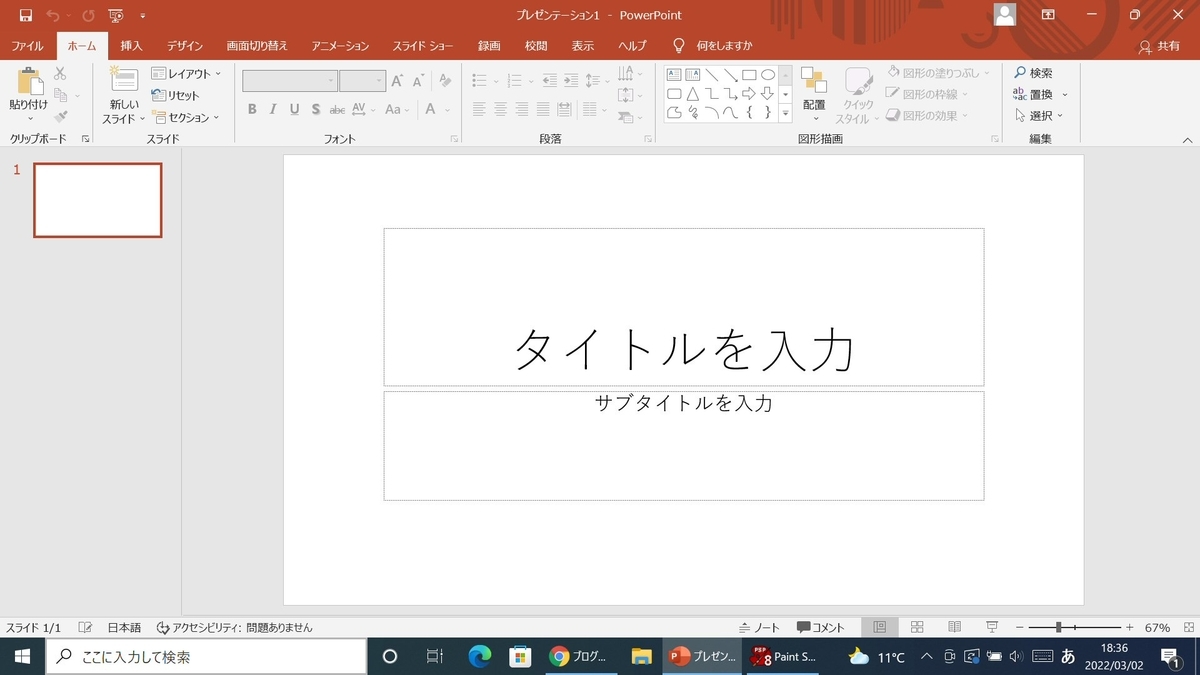
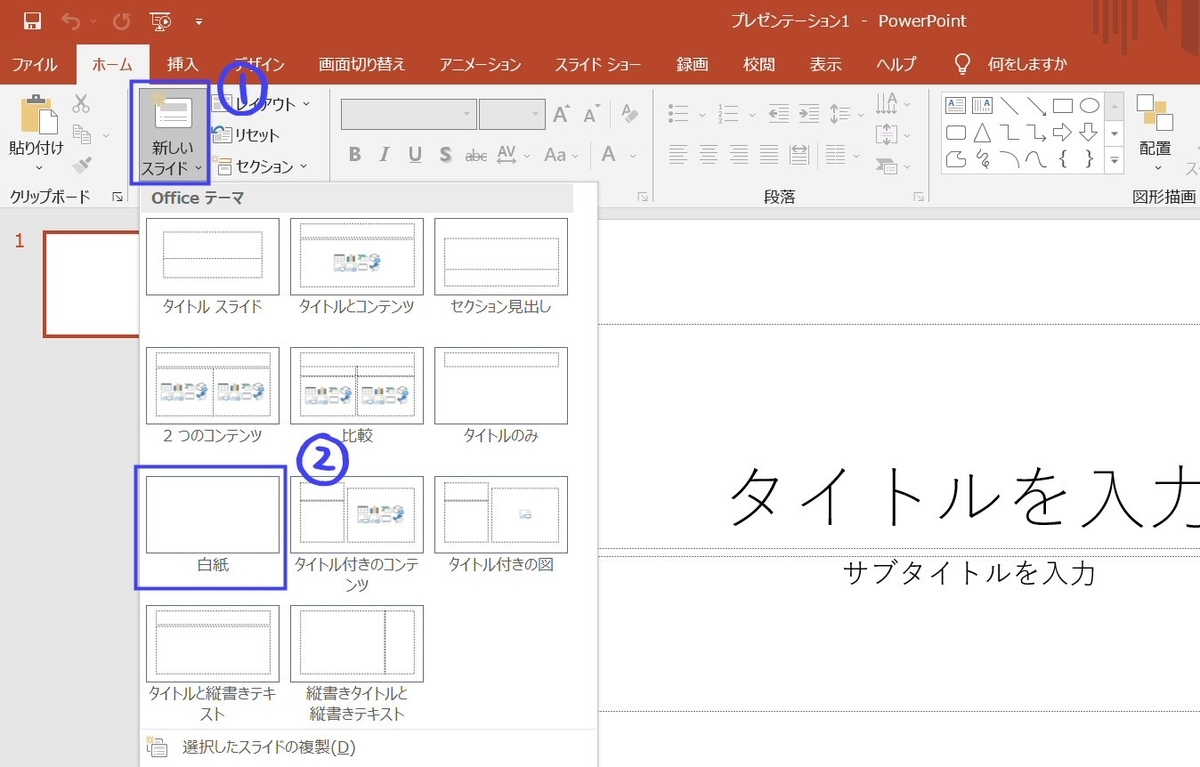
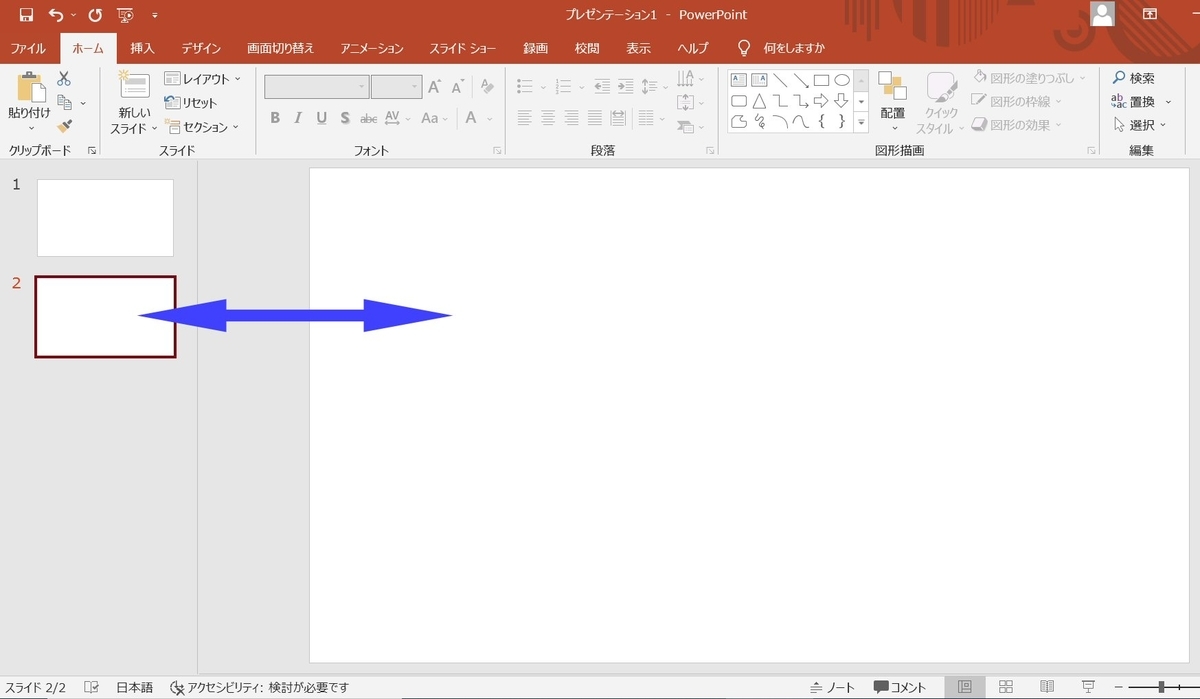
①新しいスライドから②白紙を選択。

左側にサムネイルが表示されています。
アクティブのスライドは枠で囲まれています。
1のスライドは最初に開いた時の
「タイトルを入力」という設定のものなので
サムネイルの1をクリックし
Deleteで削除します。

オープニング
基本のキとはいうものの
あまり簡単すぎても面白くないので
幕が開くオープニングにします。
①挿入②図形 ここで四角形を選択し広げます。
好きな色で塗りつぶします。
これはデフォルトの色。
②カーテンを柄物にしたい場合は
画像として保存したものを
使用することもできます。

青色のカーテンが開く設定にします。
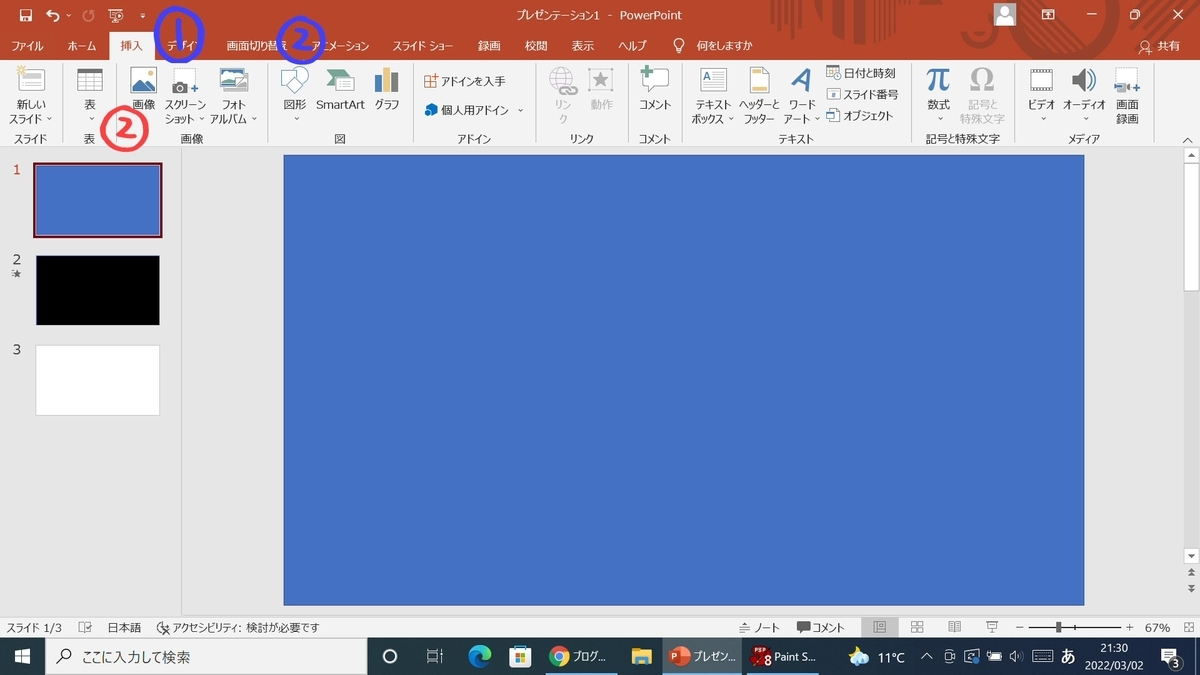
設定は1のスライドではなく
2のスライドにかけます。
2をアクティブにし
画面の切り替えタブから
カーテンを選択。
間違えて1で設定し、
取り消したい時は
画面の切り替えタブから「なし」を選択。
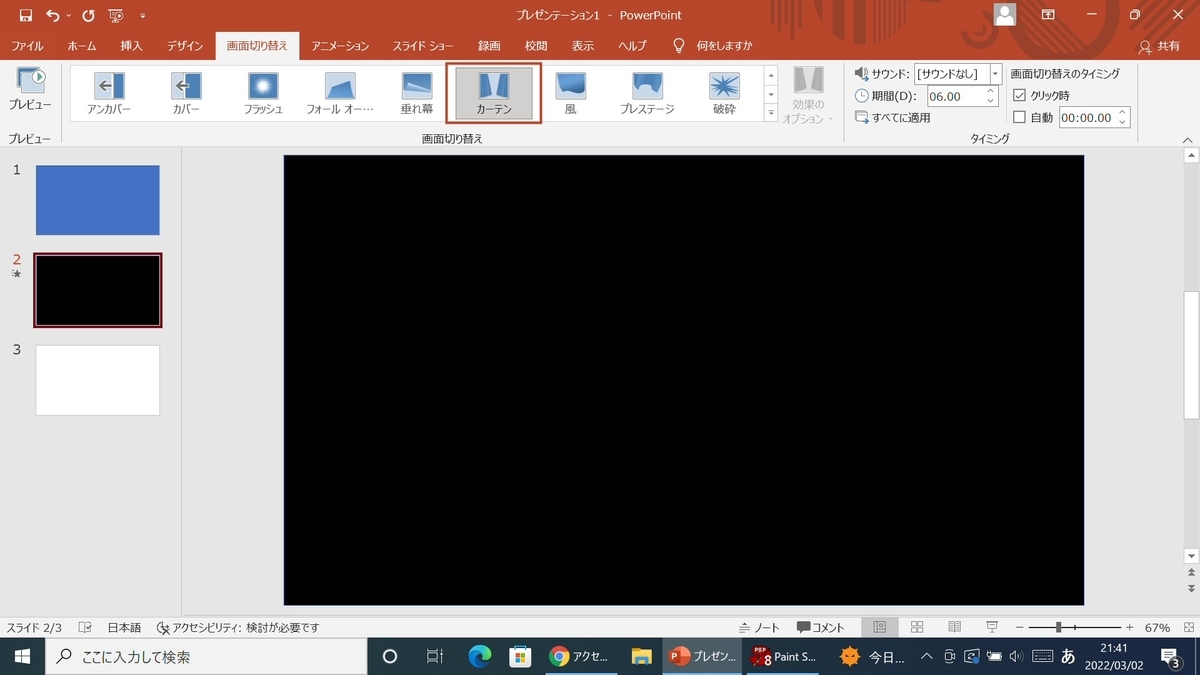
切り替えの種類は一部のみ表示なので
囲まれている右に有る▲▼で探してください。
サムネイルの数字の下の★は
何らかの設定有の印です。

左のプレビューをクリックして
見てみましょう。
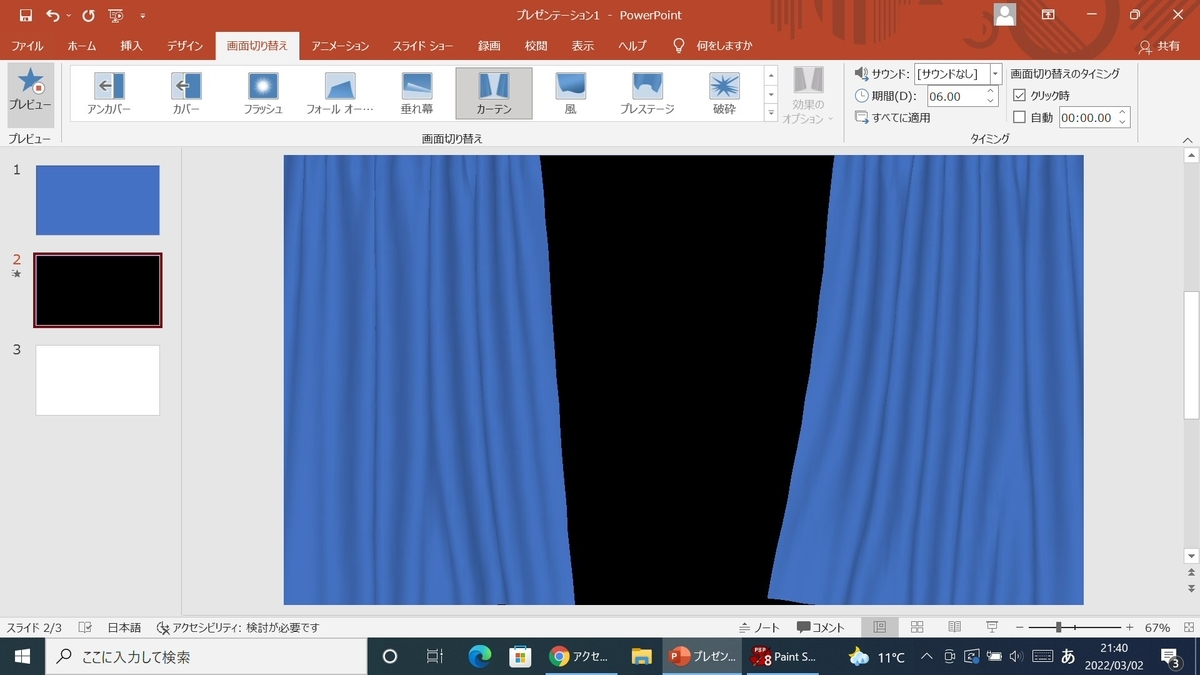
こんな感じになります。
カーテンのドレープがきれいに出ています。
プレビューでは見えませんが
YouTubeではカーテンの裾が白くなっていました。
カーテンの部分を長く設定するか
白地にするとわからないと思います。

文字の挿入
【テキストボックスで文字入れ】
新しいスライドで白紙を選択すると
そのまま文字は打ち込めません。
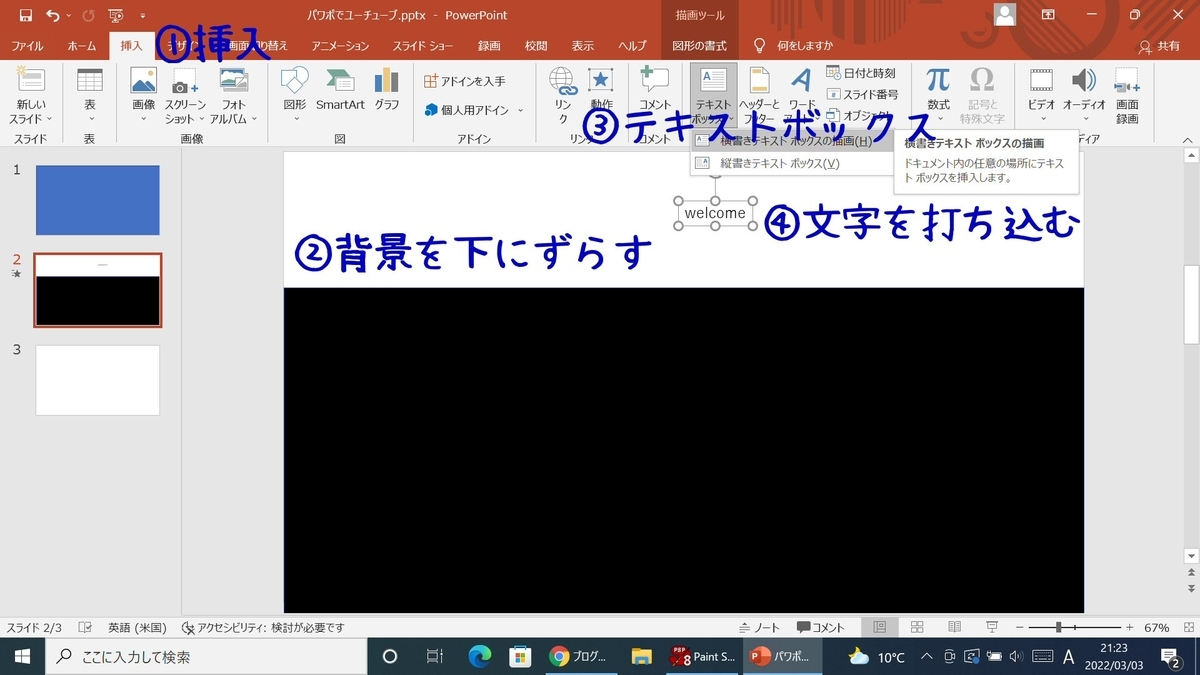
①挿入
②テキストボックスをクリックし
任意の場所で文字を打ち込みます。
テキストボックスを使うと
図形(黒い部分)の
背面に行ってしまうので
黒い背景を下にずらしておきます。
塗りつぶし無しの時は必要ありませんが
黒い四角形がアクティブになるのを
回避するためです。

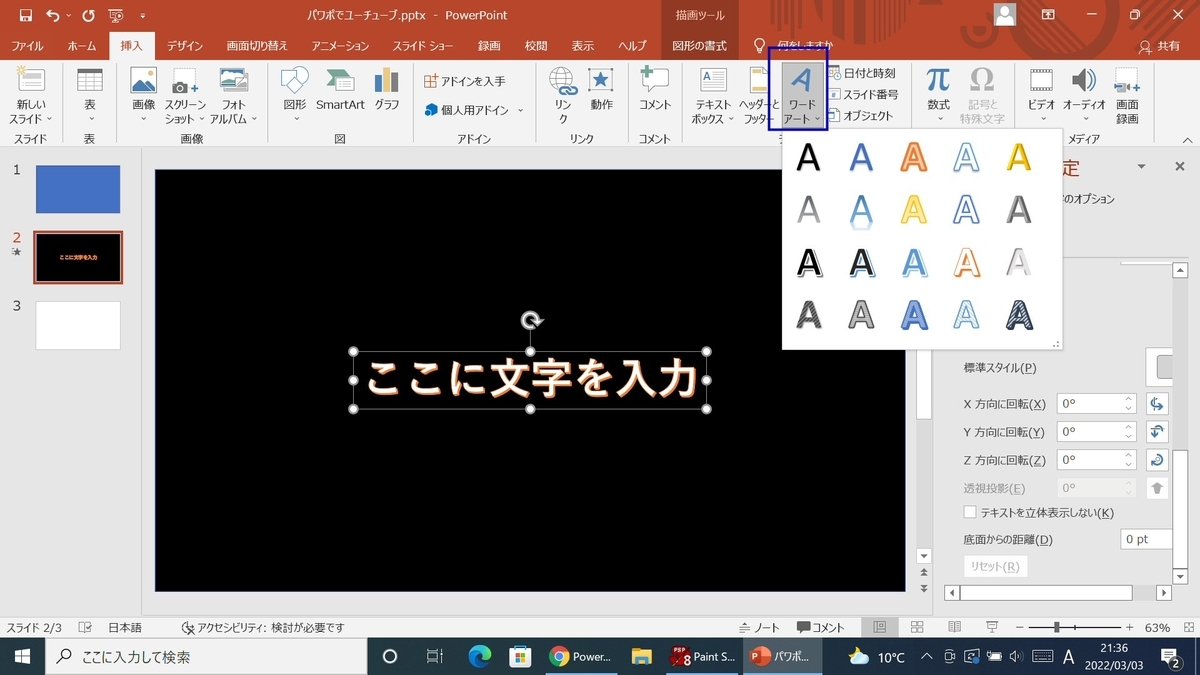
【ワードアートで文字入れ】
ちょっと面白くしたいので
今回はワードアートを使ってみます。
とりあえず好きな字体を選んでみてください。
文字は図形の前面に表示されました。
ワードアートを指定した時に
黒い図形が
アクティブになってしまう場合は
テキストボックスの時と同じように
下にずらしておくと扱いやすいです。

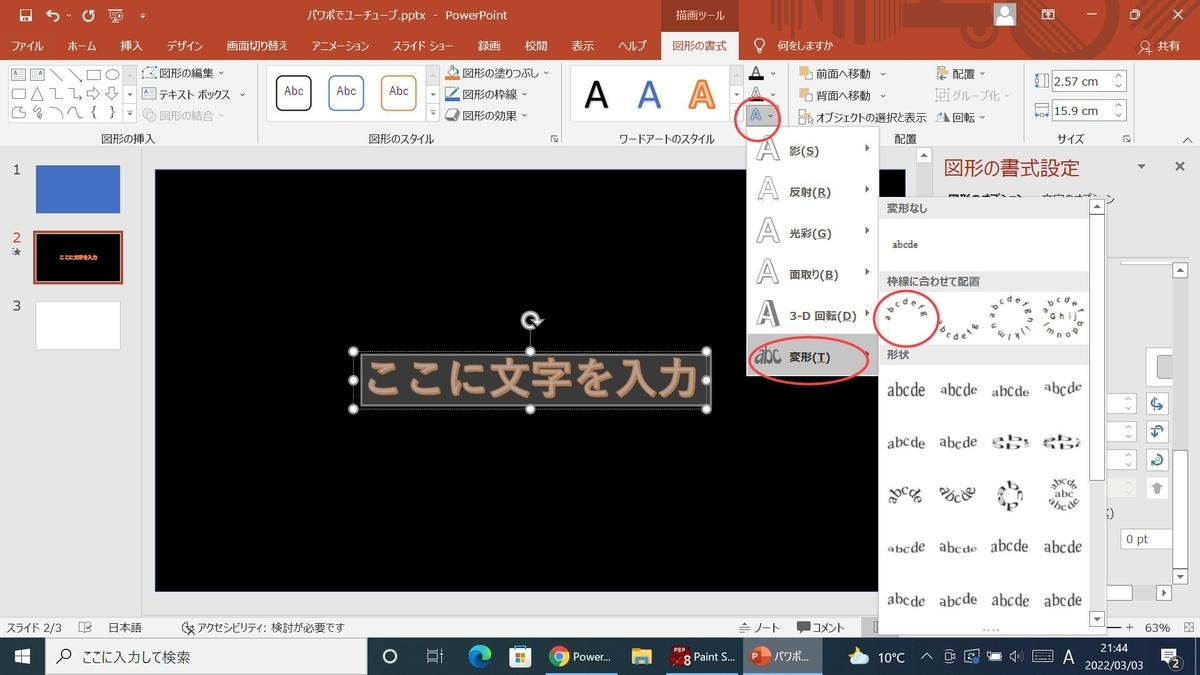
好きな文字を打ち込む
文字の効果>変形>好きな形を選択
色やフォントサイズは
ワードと同じように
右クリックで選択してください。
フォント(字体)も変えられます。
文字の大きさは数字を打ち込むことで
既存の設定より大きくできます。

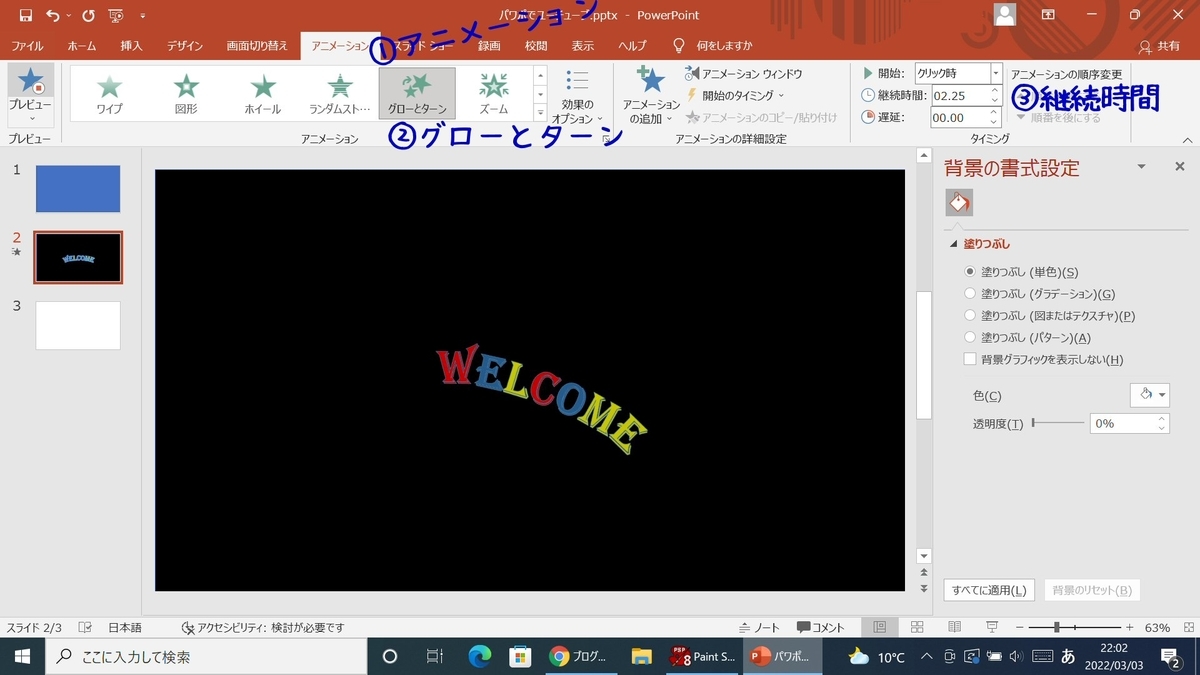
文字にアニメーションをつける
打ち込んだ文字をアクティブにして
①アニメーションタブから好きな動作を選択。
色々試してみてください。
右側にある一番下の▼を押すと
全体表示で見ることができます。
②グローとターンを選びましたが
一瞬で終わってしまうので
③継続時間をもう少し長くしてみました。
アニメーション途中のスクショです。

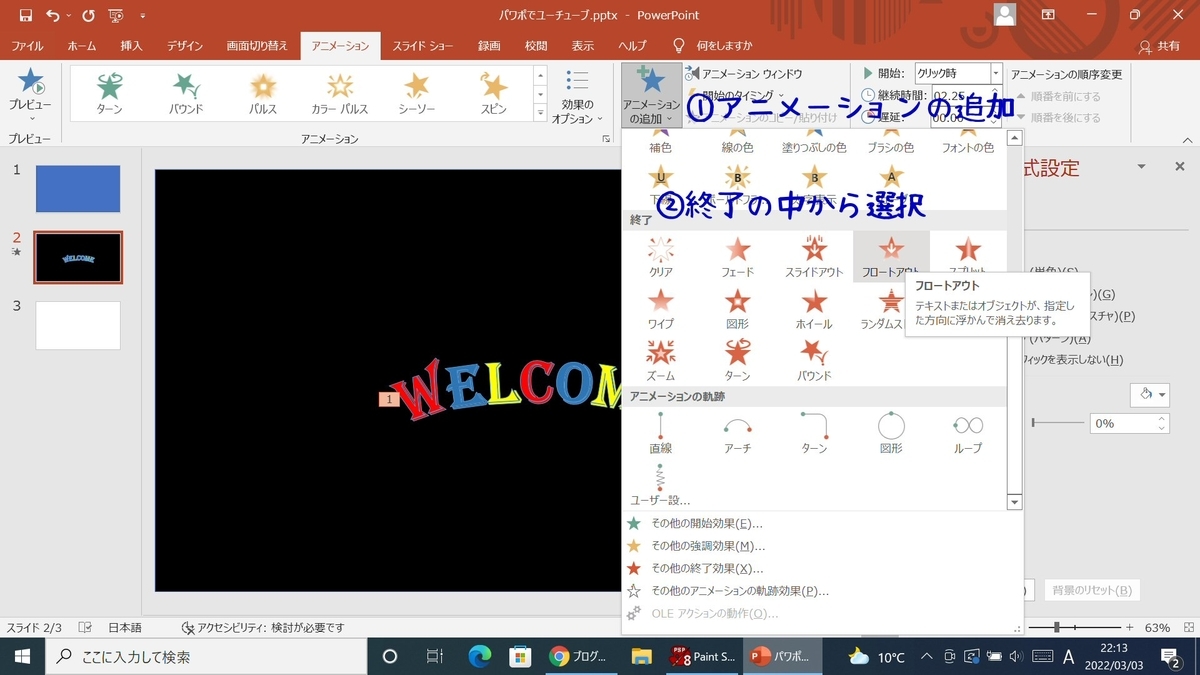
ひとつのオブジェクトに2つの動作
文字を表示した後に
フェードアウトさせたいのですが
他のアニメーションを選ぶと
動作の変更になってしまいます。
複数の動きを順番におこなうには
①アニメーションの追加を選択。
フェードアウトさせたいので
②終了のカテゴリーから選びます。

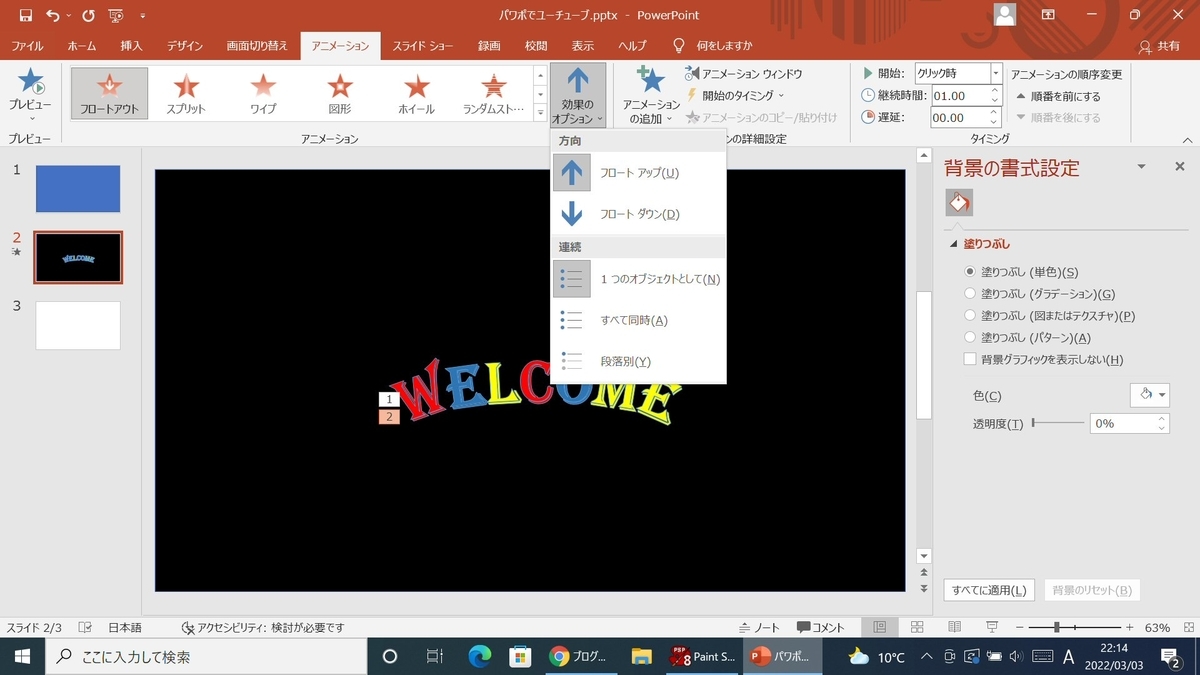
上向きの矢印、効果のオプションで
上向きか下向きかを選べます。
種類によっては上下左右斜めにも指定できます。
文字の左側に1⃣2⃣の表示が有ります。
指定した順にナンバリングされています。
キャンセルしたい場合は
数字をクリックしてdeleteしてください。

WELCOMEの文字がフェードアウトするので
このスライドの上に別の画像を表示します。
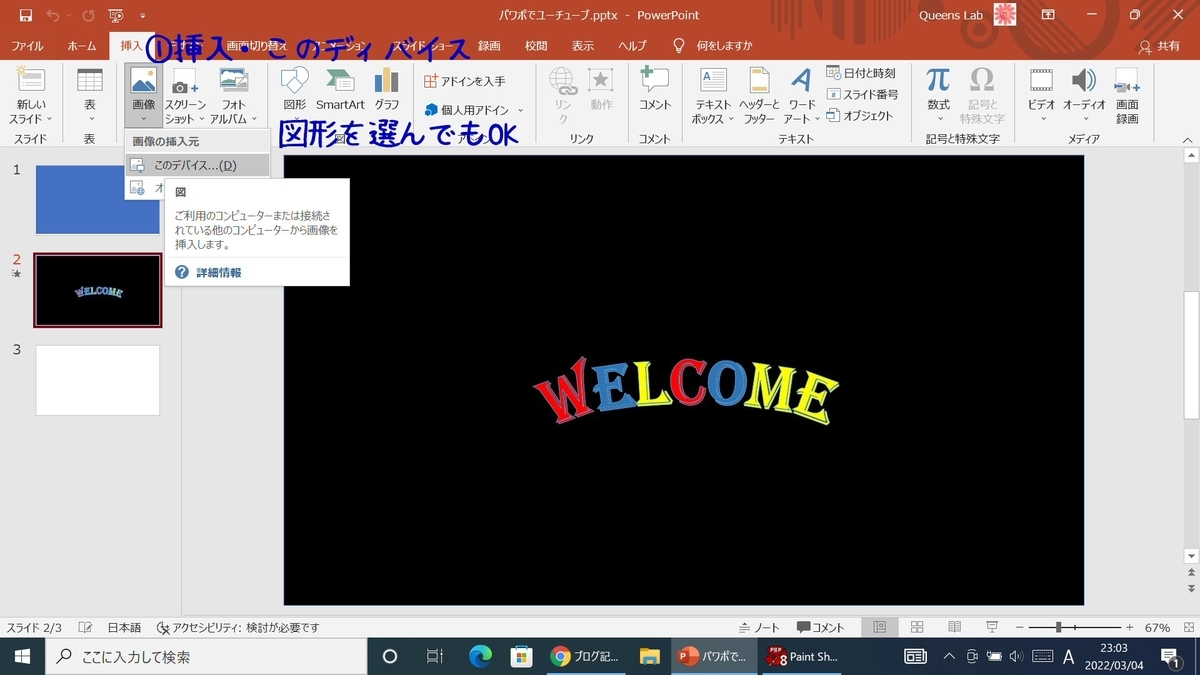
あらかじめ用意している場合は
挿入>画像>このディバイス(PCの保存場所)
パワポの図形を使う場合は
挿入>図形

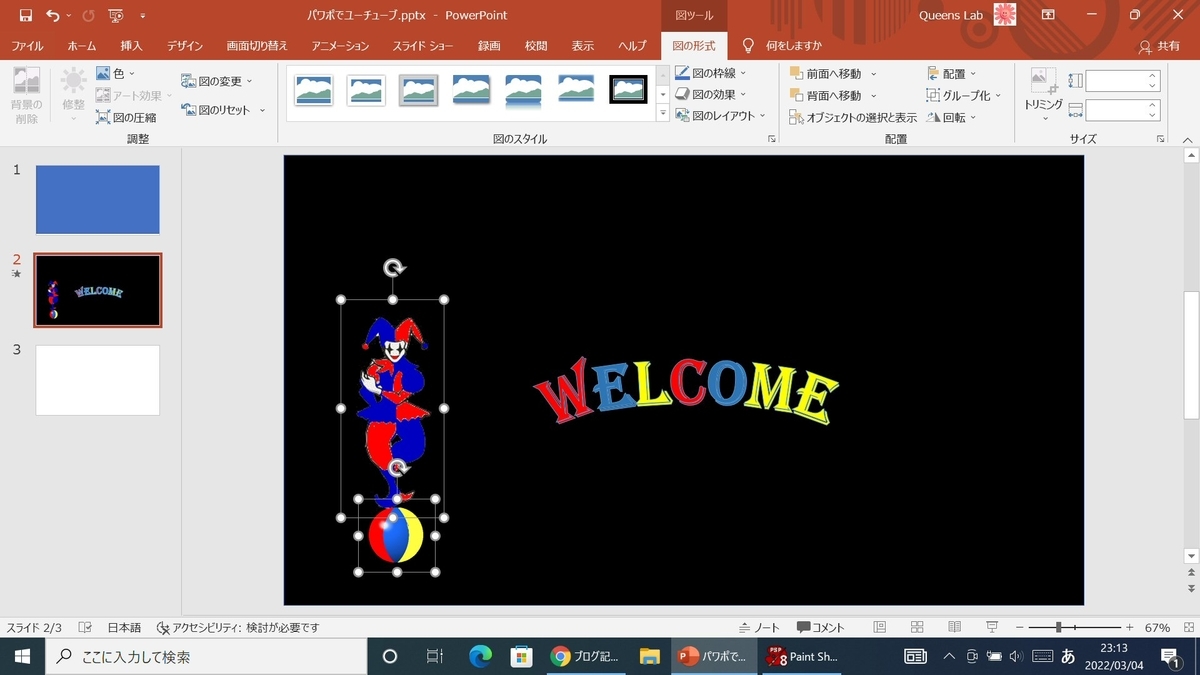
今回はあらかじめ作っておいた画像を使用。
画像をpng.で保存し透過にしてみましたが
パワポ上では透過になりません。
一番簡単なのは
画像の背景とスライドの背景を
同色にすることです。
この画面なら背景を同じ黒にします。
ただし複数の画像が重なった場合は
重なった部分の他の画像が
隠れてしまいます。
図形から選ぶとその形だけが表示されます。
ワード絵を作る感じです。
複数の画像を同時に動かしたい場合は
(同じ動きで)
ひとつの画像をクリックし
シフトキーを押してもう一つもクリック。
2つが同時にアクティブになっています。
こうすると同時に同じアニメーションを設定できます。

2つのオブジェクトを同時に動かす
アルルカンと球体を動時に動かします。
ひとつをクリックしたら
Shiftキーを押して二つ目をクリック。
2つをアクティブにし
右クリックでグループ化もできます。
途中で別の動きをするのでなければ
グループ化も有りです。
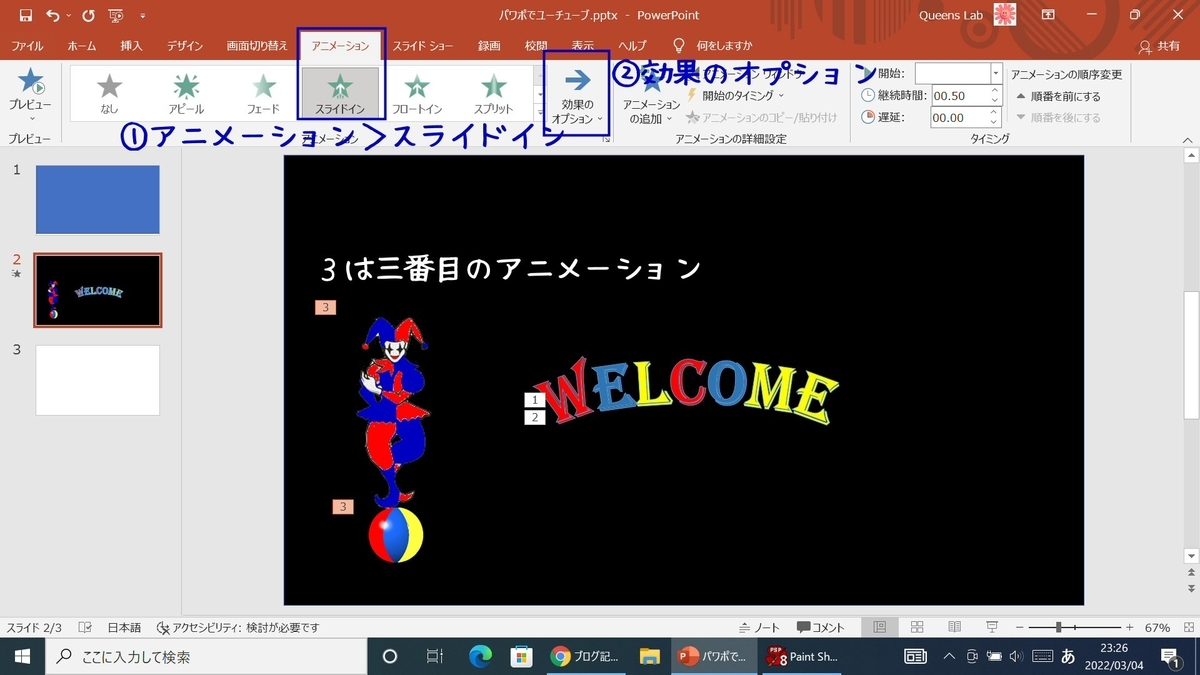
アニメーション>スライドイン
左から登場させたいので効果のオプションから
この矢印を選択。
左端のプレビューから確認してください。
3⃣は三番目のアニメーション指定です。
1⃣2⃣のアニメーション(文字)の後に
3⃣が始まります。

ユーザー設定で軌道を決める
色々なアニメーションの設定が有りますが
自分が好きなように動きをつけることも可能。
画像をアクティブにし
(この場合は2つを指定)
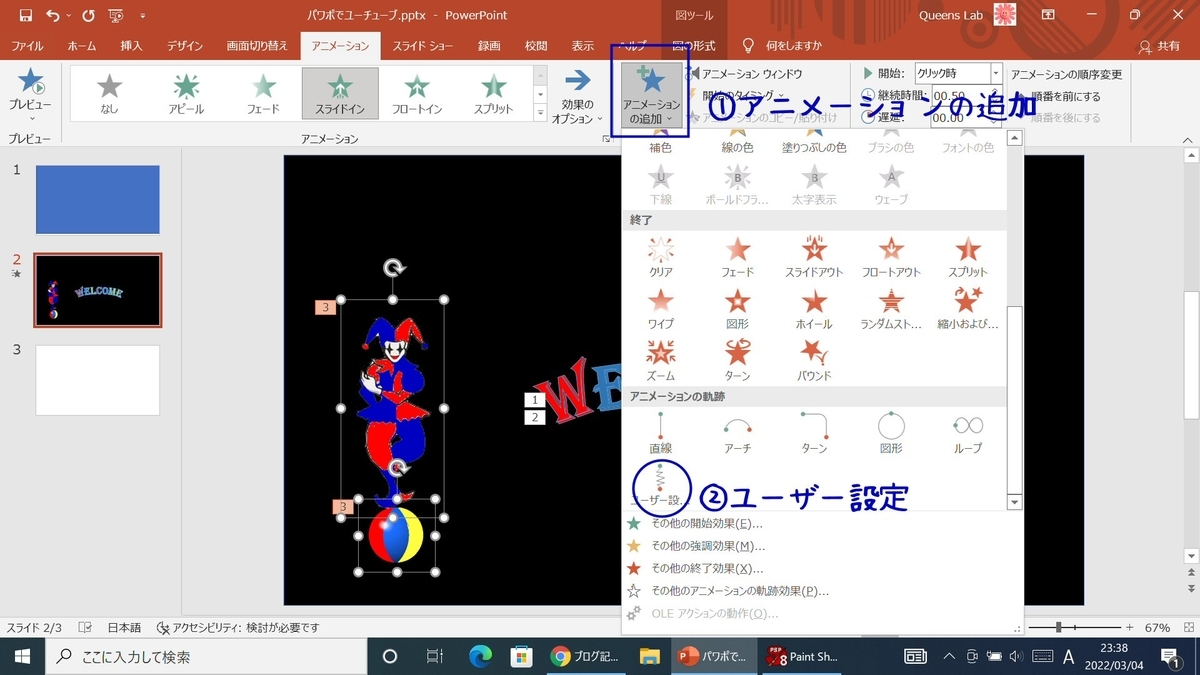
アニメーションの追加から
ユーザー設定を選択(スクロールで下)
先に指定したアニメーションを
変更したくない場合は
アニメーションの追加から指定。

これで自由自在な動きが作れます。
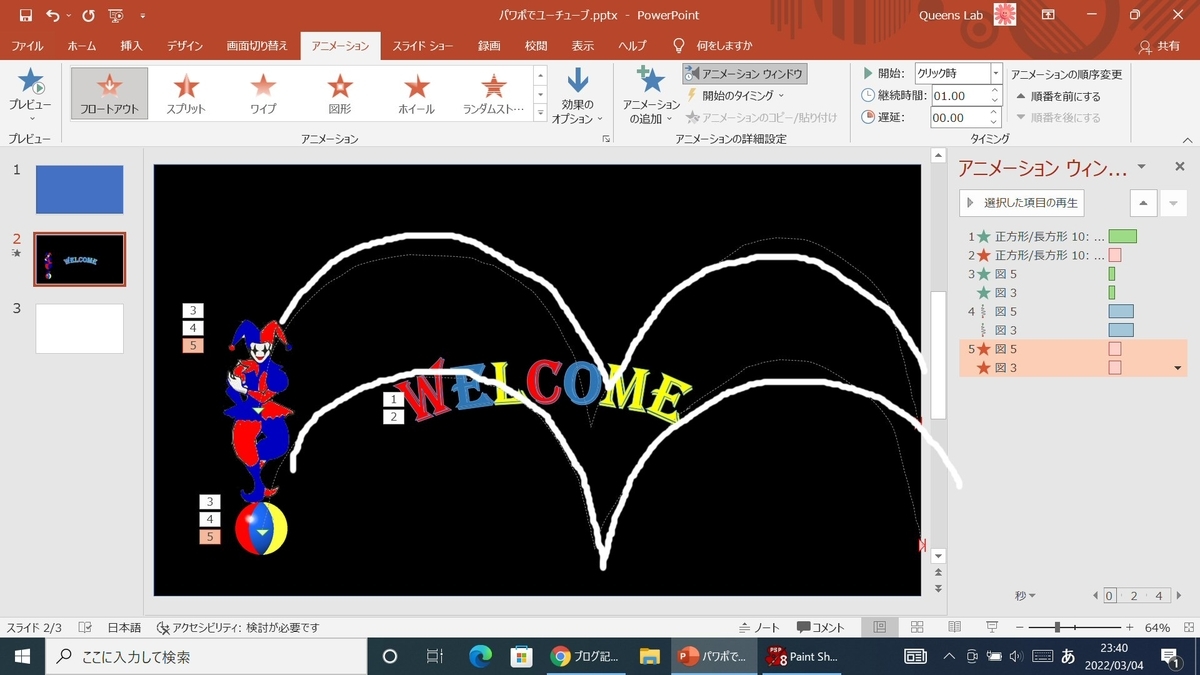
2つの画像がアクティブになっていることを確認したら
マウスを左クリックしたまま動かすと
それが軌道になります。
ストップさせたいところでクリックします。
薄く軌道が表示されます(白い線は加工しています)
失敗したらアンドゥでやり直してください。
画像の隣にある数字は
3⃣スローイン
4⃣ユーザー設定のジャンプ
5⃣フェードアウトの指定
ジャンプをゆっくりにしたかったので
両方の4⃣をアクティブにし(シフトキー)
右上の継続時間を変更しました。
画面上では全てのオブジェクトが見えますが
実際は全部フェードアウトする設定です。

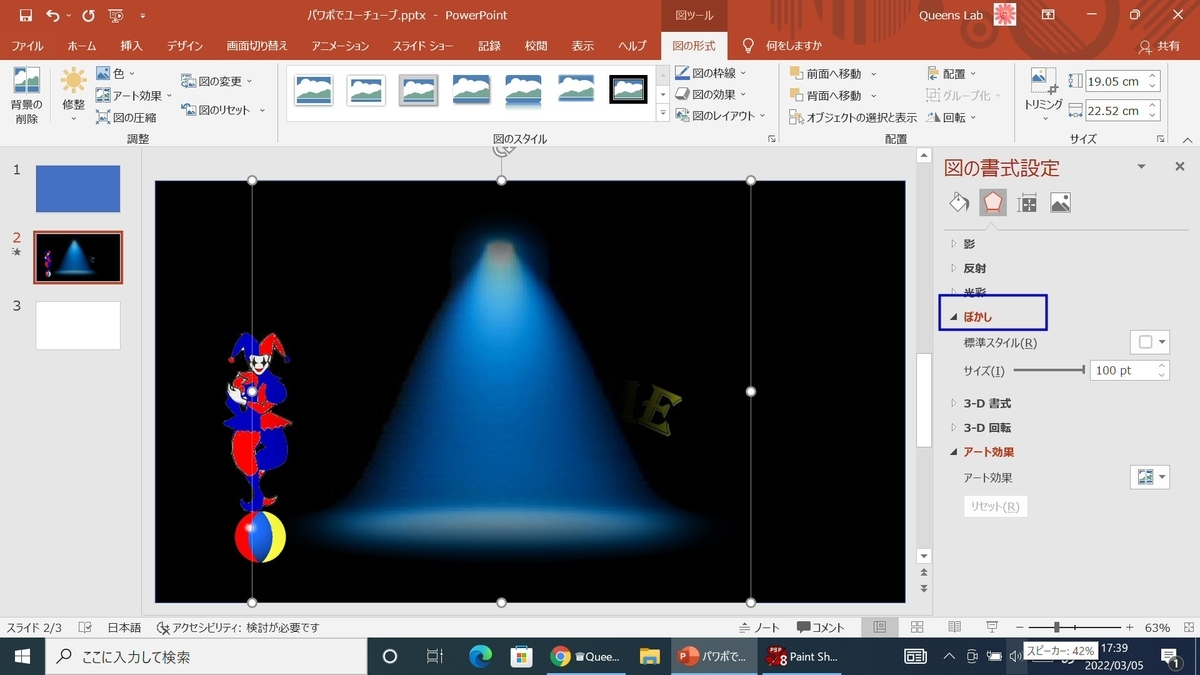
スポットライトの画像を入れます。
挿入>画像>このデバイス
あらかじめ用意しておいた画像を指定。
見えにくいですが白い点で囲まれた部分が
この画像の大きさです。
アクティブにして
右クリック>図の書式設定>ぼかし>100
この作業で半分隠れていた左の画像が
見えるようになりました。
実際はこれがはけてから
スポットライトが登場するので
見えなくなっても問題ありません。
スポットライトにもアニメーションの効果を
設定します。
フェードという効果で時間設定も長くしました。

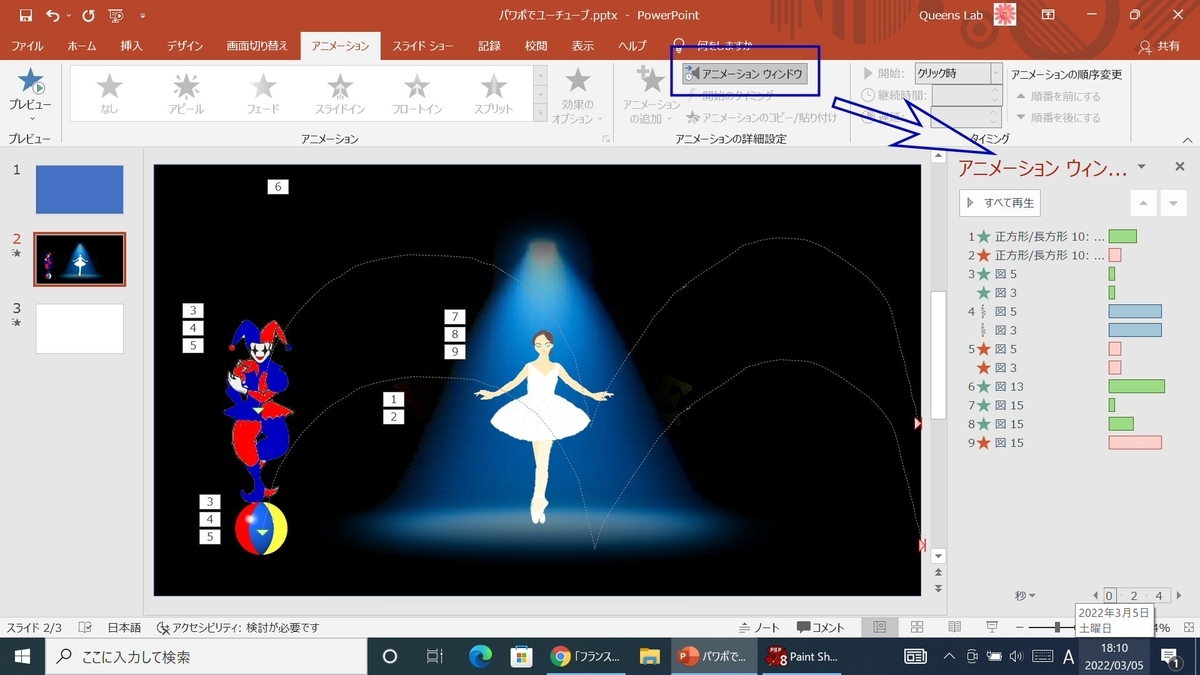
バレリーナにもいろいろな動作を設定。
アニメーションウインドウを開くと
設定した内容が表示されます。
オブジェクトのそばにある数字が
動作の順序です。
同じ数字のものは一緒に動きます。
アニメーションを追加するときは
必ずアニメーションの追加タブから行ってください。
変更したいときは別の動作を選択し
消したいときは数字をクリックしてdeleteです。

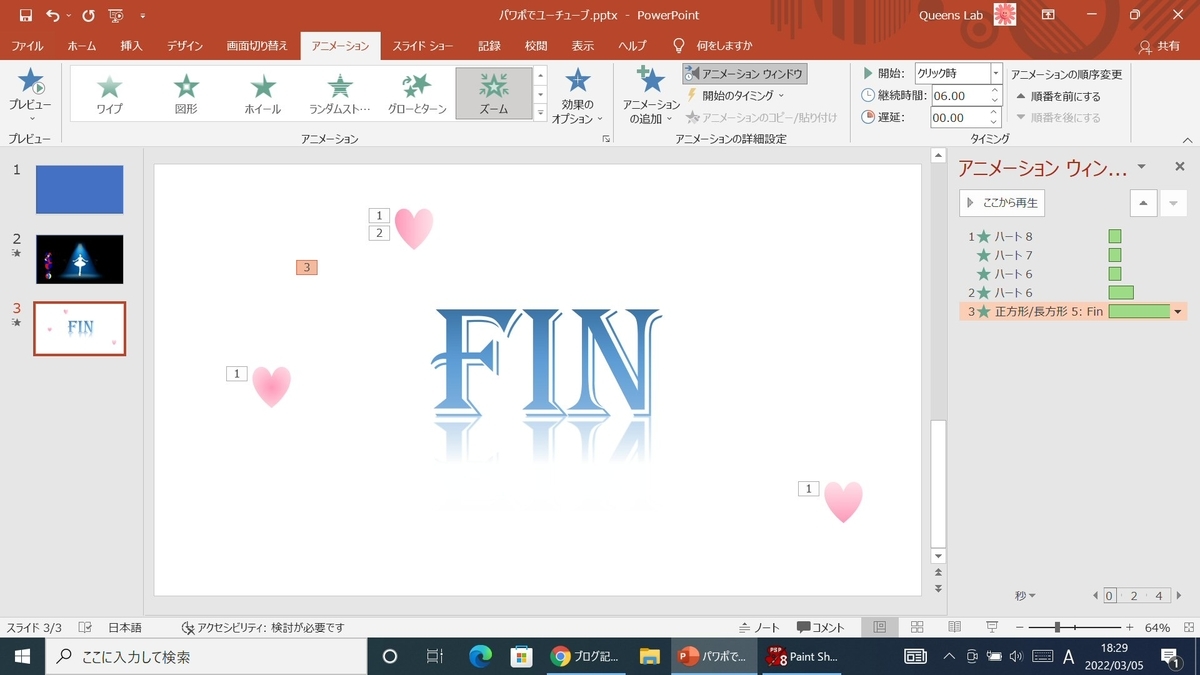
最後のスライド エンディング
ラストの画面はシンプルにしてみました。
動作の順番は入れ替えられますが
できるだけ最初に動くものから順番に作った方が
わかりやすいです。
3番目のスライドは
全てパワポの図形と文字だけで
作りました。
画面切りかえの設定
画面切りかわりの設定を加えました。
カーテンの時と同じで
切り変わりは3番目のスライドに設定です。

説明が最後になりましたが
どんなイメージにできたかは
途中でも確認できます。
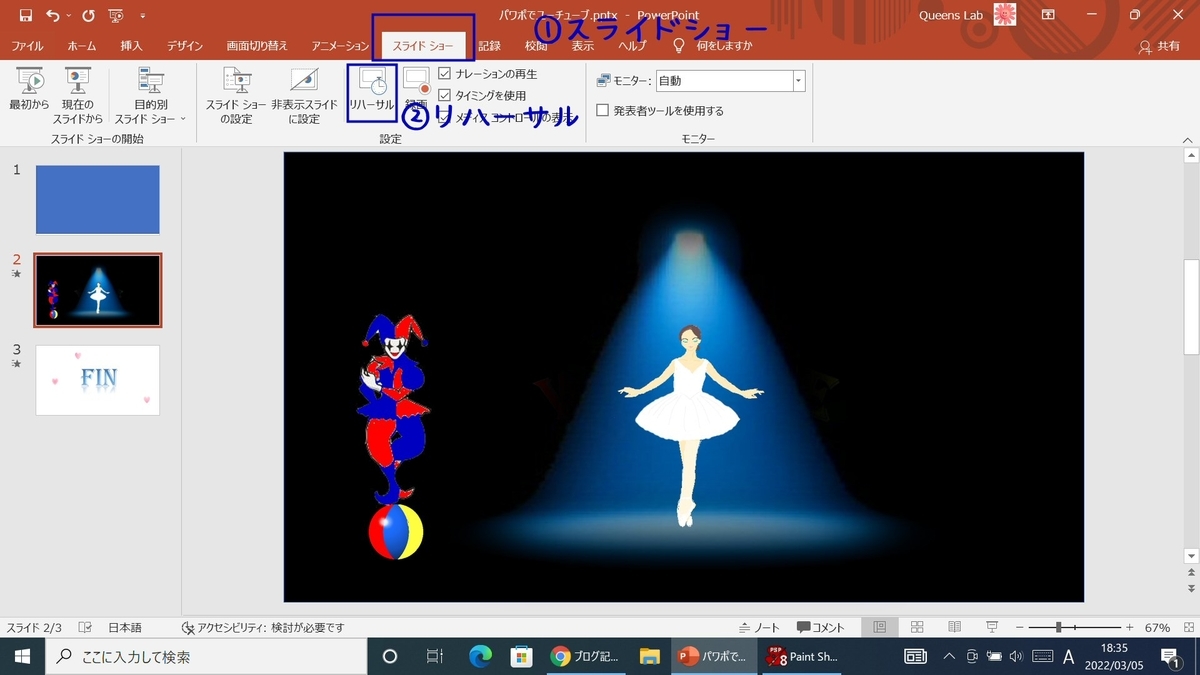
①スライドショー
②最初から(一番左)
最初の青い画面になります。
ひとつの動作ごとにEnterで進めてください。
待っていても自動では動きません。
終了したらEscで元に戻れます。
保存はワードやエクセルと同じように
名前を付けて保存または上書きです。
①スライドショー
②リハーサルでも確認できます。
この場合もEscで戻れます。
保存しますかと聞かれますが
途中の段階なので「いいえ」。

YouTubeの内容
これに音を入れて
動作などの長さを設定して
保存し、YouTubeに投稿。
これが次のアクションですが
面白そうだけど、いったい何を作ろうか?
それが一番の難題ですね。
そこで提案。
自分のブログをアピールしましょう。
①カーテンが開く
②立方体(図形から)が落ちて消える
③中からブログのアイコンが飛び出す
④カテゴリーやメッセージを
色々な動きで表示する
⑤エンディング(URL)
YouTubeに投稿するかどうかは別として
なにかを作るのってその過程も楽しめ
苦労した達成感も生まれます。
家族旅行の写真をいろいろ盛って
家族で見て楽しむのも有りです。
YouTubeに投稿しても非公開で
こっそり楽しむこともできます。
音入れから投稿まで
ラストの仕上げは音入れ
動作の長さを設定して保存します。
※基本のキ②はこちらから
出来上がりをご覧ください。