ブログに地図を乗せる方法
グーグルマップを貼り付ける
これが一番簡単で多く見られます。
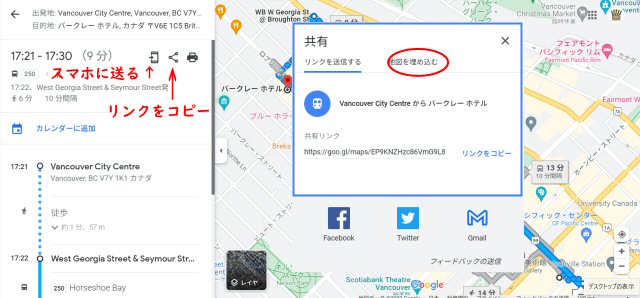
①グーグルマップを開いて
場所やルートを表示する
②リンクコピーのアイコンをクリックすると
共有の画面になるので
右側の地図を埋め込むを選択します。

③サイズを選んでHTMLをコピーします。
HTML編集を開いて貼り付けたのがこれ。
サイズは小です。
簡単ではありますが
目印になるポイントが無かったり
通り名がはっきりしなかったりで
初めての場所の場合は
わかりにくい部分もあります。
手書きで書く
はてなブログでは
編集サイドバーに絵を描くの機能が有ります。
デフォルトでは表示されていないので
⊞で表示してONにします。
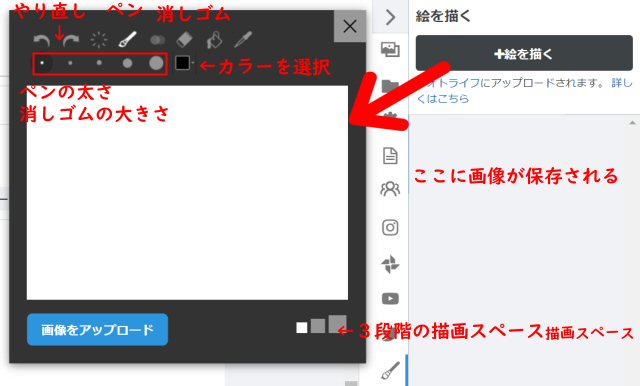
①+絵を描くをクリックすると
描画画面が左に出てきます。
②アンドゥは回数制限があるようなので
それ以上戻れない時は消しゴムを使います。
③画像をアップロードすると
編集画面に貼り付けられます。
一度作ったものは写真の投稿のように
右側のスペースに保存されます。

私、画力にはそこそこ自信?がありますが
画伯のレベルです。
何をしたいのかわからない。
もはや意味をなさない。
これはまた別の使い道を考えてください。

エクセルで作る
エクセル地図のメリット
メリットは自由度が高い点。
自分が載せたい目印だけを入れたり
余計なものを省くことができます。
その点で言うと
ワードやイラストソフトでも
同じようなことはできます。
画像を入れたり
文字を入れたり
図形を入れたり
着色したり。
唯一エクセルの特筆している点は
列や行を挿入しても
他の部分に影響しないので
追加や変更が楽なこと。
通りの幅を広げることで
文字を全部動かすとか
そんな作業が不要なのが
エクセルを推奨する理由です。
そして上下左右の大きさが
エンドレスだということもメリットです。
実際はエンドレスではありませんが
A~XXまでは必要ないと思います。
ブログなどWeb上では
表示される横幅は決まっていますが
縦にはどんどん長くできるので
地図にはもってこいです。
エクセル地図の作り方
作る地図はこんな感じです。
サイズについては後述しますが
この幅はPCだけなら
もっと広げてもいいですが
スマホ(iPhoneSE2)の場合
ちょうどいいサイズに収まります。
普通にエクセルで作ってコピペしてみる
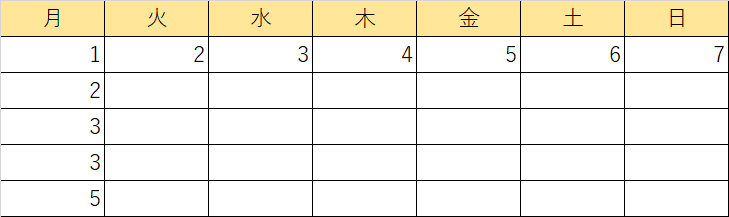
このような表を画像として貼り付けると
作った通りに貼り付けられます。
曜日のセルを塗りつぶして
文字はセンターに。
数字は右寄せで指定どおりです。
※範囲を選択しコピー
ペイントを開いて貼り付け
名前を付けて保存しなくても
ペイントに貼り付けたものをコピペで
ブログにそのまま貼り付けられます。
(私はペイント以外のソフトを使用)

エクセルで範囲をコピーして
ダイレクトに張り付けると
こんな感じです。
これを同じようにするには
HTML編集で着色したり
文字の位置を指定したり
非常に手間がかかります。
まして地図のように書かれている要素が多いと
気の遠くなる作業です。
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | ||||||
| 3 | ||||||
| 3 | ||||||
| 5 |
エクセルで地図を作る場合
表の場合は上記でもいいのですが
地図の場合はもう少し
細かい作業が必要です。
①セルを正方形にする
エクセルの行の高さ18.00(36pixel)は
そのままで列の幅を2.42(36pixel)に
変更します。
(右クリックで列幅を選択)
A~AEまでを同じ幅にして31列にします。
②真ん中に1本だけメインストリート書くので
16列目を縦に塗りつぶします。
③あとは要素を入れて行って
良い場所に交差する道を塗りつぶします。
④テキストボックスを入れる場合は
必要に応じて枠線を消したり
透過(透明度100%)にします。
地図のアイコンはGoogleから拝借
店名だけだとわかりにくいので
アイコンが有ると便利です。
周囲を透過にして拡張子をpngにしていますが
余白が無いサイズでjpgにしてもかまいません。
セルを消しましょう
そのままコピペすると
目盛り線が表示されてしまいます。

表示➡☑目盛り線のチェックを外して
コピーをペイントに貼り付け
それをコピペすると
余計な線が隠れるのですっきりします。

知らない場所をグーグルマップを見て
書き換えるのは難しいかもしれませんが
自分が行った場所なら
わかりやすく工夫できると思います。
体験は何より説得力があります。