自動広告が表示されない方へ手動の手順をご案内します。
一難去ってまた一難

2019/7/18の記事でアドセンス合格までの苦難(?)の道のりを
語らせていただきましたが
文末の呟きを覚えていますか?
当然覚えていませんよね。
大事なコトなので繰り返します。
”Googleの自動広告が表示されないとの記事をちらっと見ました。
反映されるまで半日くらいかかるそうですが、もう勘弁してほしい😭”
申請してからの経過は⇩でご確認ください。
アドセンスの広告表示は自動と手動が有ります。
簡単に言うと、自動はコードを一ヶ所だけに張り付ければ
AIが表示すべき位置などを判断してくれるシステムです。
これも、説明のサイトが沢山あるので簡単です。
表示までには半日くらいかかるとコメントが出ました。
おや、半日立ちましたが何か?
夜に設定したので、半日って言ったら9:00頃?
いや、24時間勤務じゃないなら9:00から+12時間?
んなバカな。AIは24時間働き続けます。
そんなこんなで、前日の喜びはなんざんす?
相性の問題らしい
ほら、また出ました。
はてなとグーグル相性悪い説。
それって私の力じゃどうにもならないでしょう?
自動がだめなら手動が有るさ
すぐに表示される人されない人、この差は何?
くじ引き?
再度言います。
もう勘弁してほしい😭
〇〇なトラブルの報告が多く見受けられる。
そのグループに必ず参加している私です。
なんて言っても始まらない。期限のわからないものを待てない。
自動表示されない場合は手動で張り付ける。
自動表示されるまで、とりあえず手動で張り付ける。
これが最良の選択肢です。
ここから本題に入ります♥ 手動のやりかた
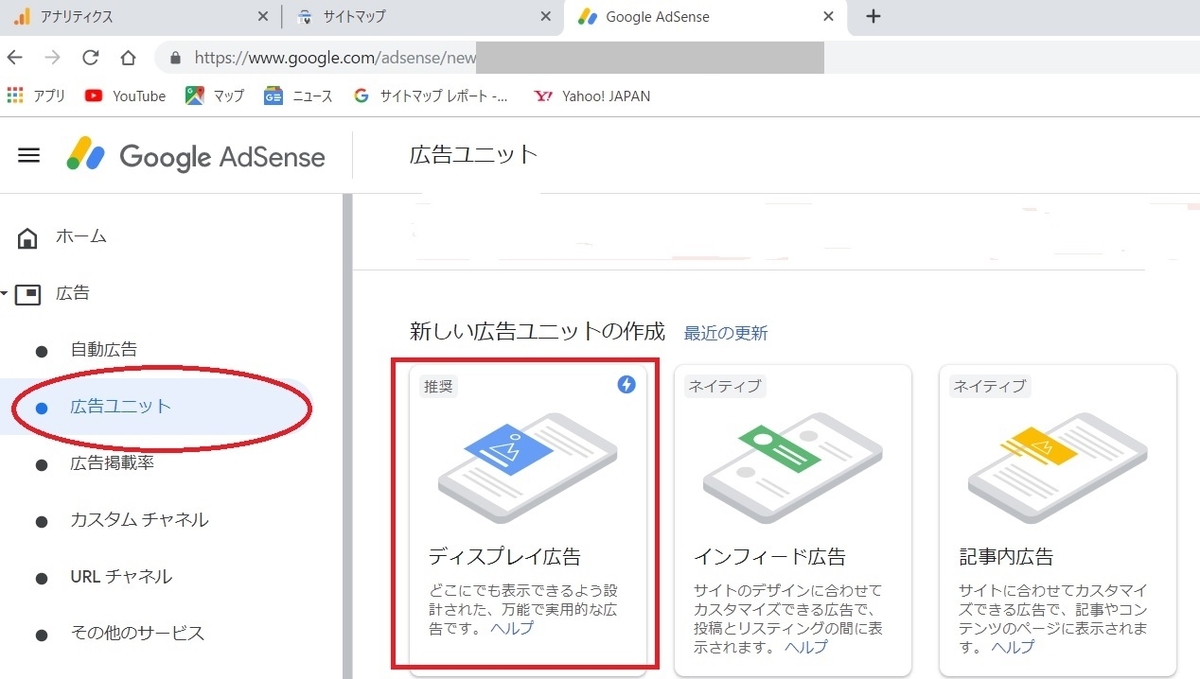
①グーグルアドセンスにログイン 広告ユニットを選択

手動というと難しいイメージが有りますが
広告の種類・形・表示場所 これを選択してコードを張り付けるだけです。
コードの張り付けは自動の時にやっているので同じ事です。
張る場所を選べるから表示したくない場所に入れないこともできます。
新しい広告ユニット作成の項目から
推奨されている”ディスプレイ広告”を選択。
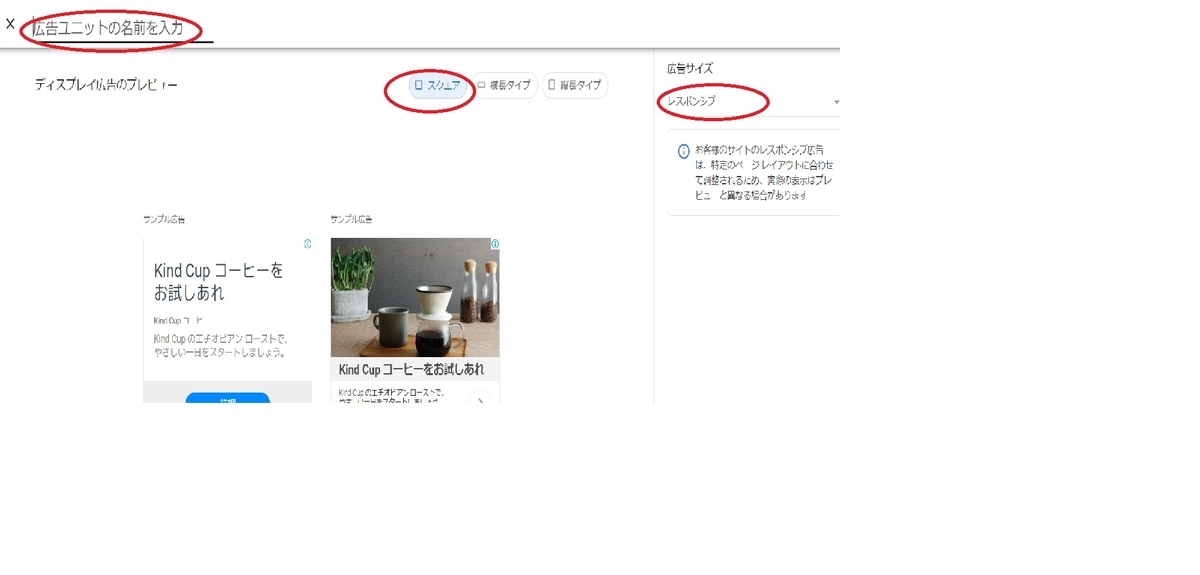
②ユニット名 形 レスポンシブor固定

ユニット名は好みですが私は記事上(記事上に表示するので)にしました。
スクエアー・横長・縦長これは表示場所にもよりますが
記事上下はスクエアー、サイドバーは縦長にしました。
全部同じ設定でも良いのかもしれませんが、
表示場所ごとに決めた方が良いと思い(主観)ユニットは3つ作成。
サイズはレスポンシブにしました。
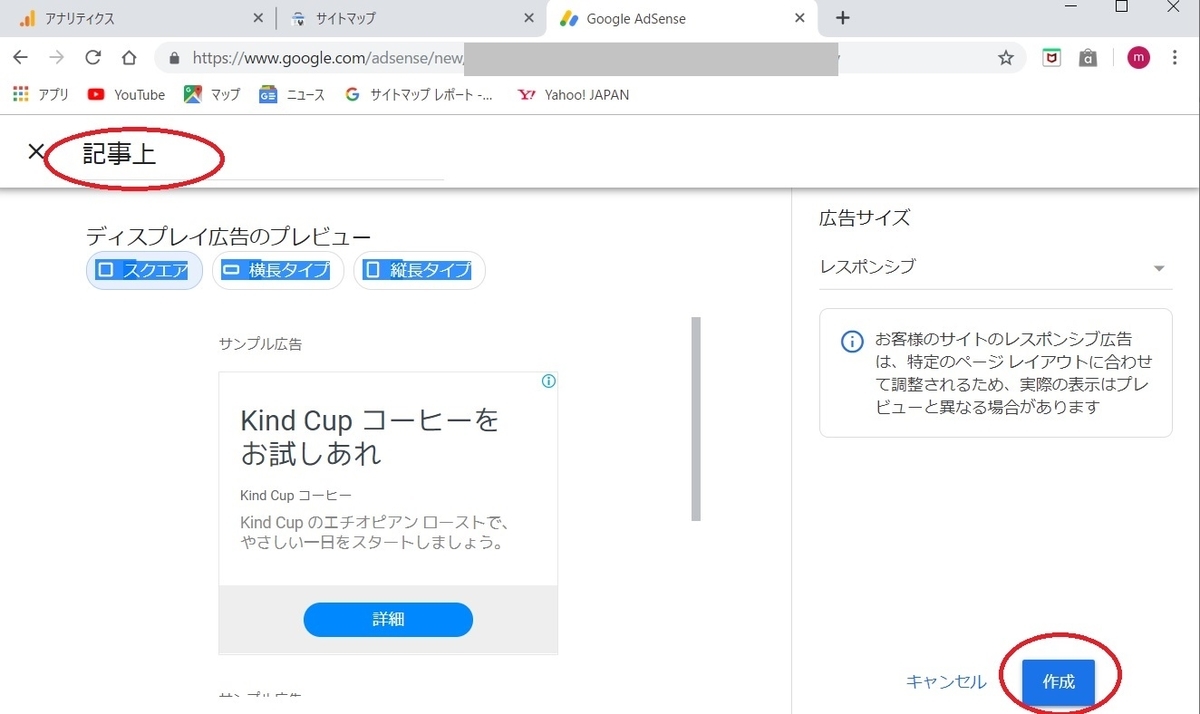
③作成を押す

⇧は横幅をつめたので実際の表示画面と違うと思います。
作成を押すと張り付け用のコードが表示されます。
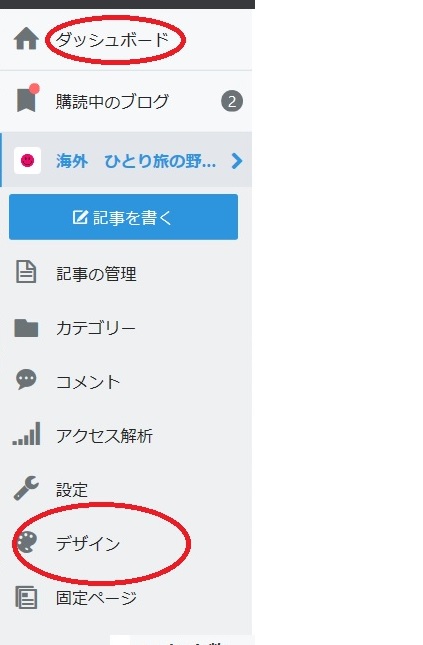
④ダッシュボードの操作

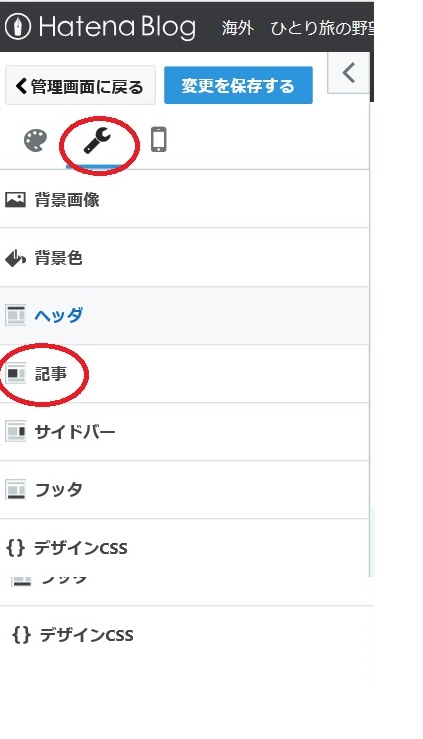
別タブでブログを表示し、ダッシュボード➡🎨デザイン

カスタマイズ(スパナマーク)➡記事
すぐ張り付けられるように、ここまで準備しておきます。
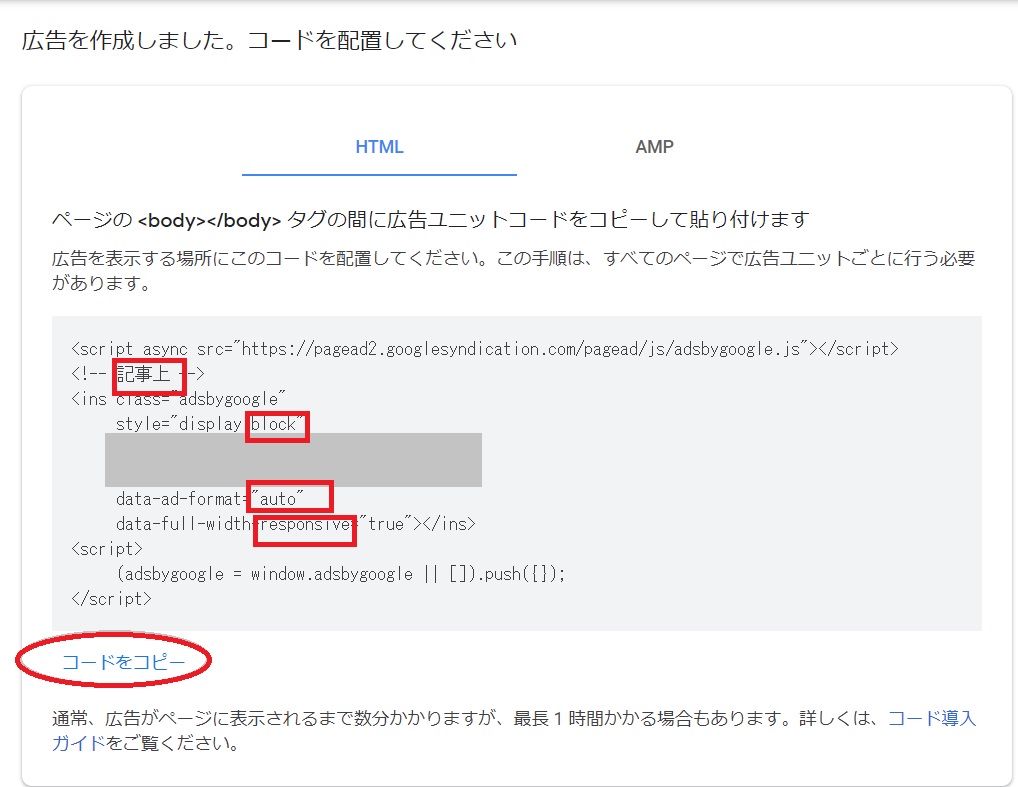
⑤コードの張り付け

③で作成を押して表示されるのが上記の画面。
記事上(自分でつけた名前)がユニット名
blockはたぶん広告の形?
auto 広告のデータが自動で入るってことかな?
responsive 指定したレスポンシブ。
”コードをコピー”でコピーします。
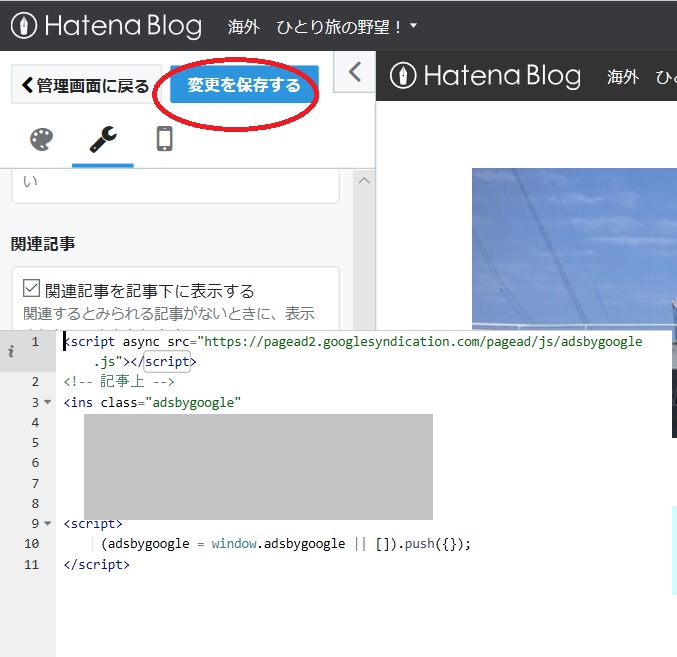
⑥表示場所にコードを張り付ける

記事上を選択し▭の中に先ほどのコードを張り付けます。
記事下の▭に張り付ければ記事下に表示されます。
変更の保存をお忘れなく。
⑦グーグルに戻り完了

右下の完了ボタンを押すと①の画面に戻ります。
下方へスクロールすると⇧の既存広告のユニットが見られます。
手探りでやっていたので記事下とすべきところを手動1にしてしまいました。
表示場所ごとのデータが確認できるので
表示位置をユニット名にすればよかったと思います。
変更できるかもしれませんが、コードの中にユニット名が含まれているので
余計なことはしないでおきます。
サイドバーにも表示してみました
サイドバーにはプロフィールや免責事項などが書かれていますが
記事が長くなって下方へ行くと真っ白なままで殺風景です。
コードをコピーするところまでは同じですが
張り付ける場所が違います。
④ダッシュボードの操作と同じく デザイン➡カスタマイズ
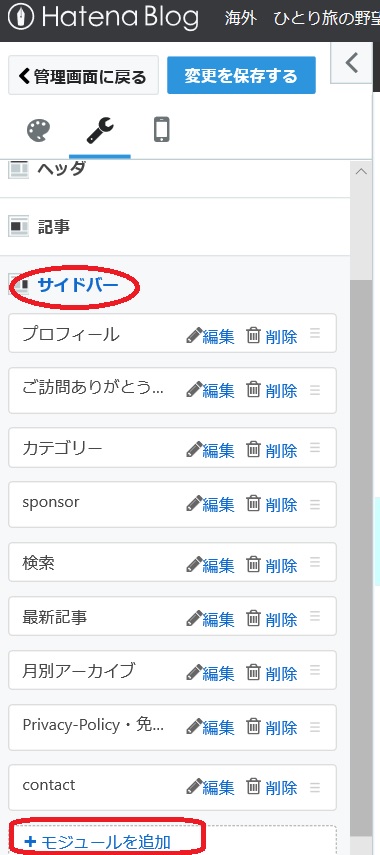
その次はサイドバーを選択します。

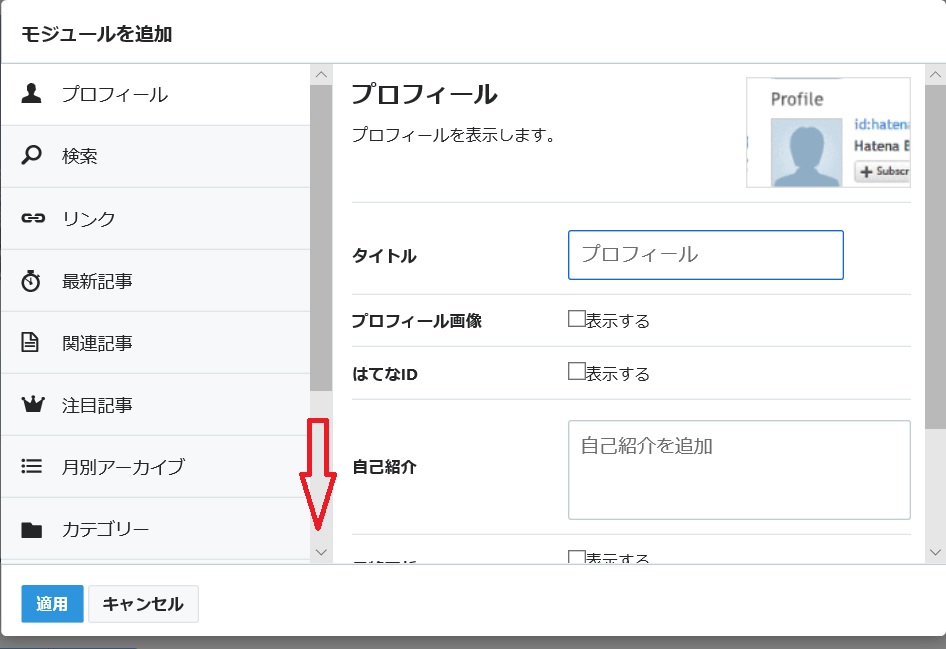
モジュールの追加を選択すると下の画面が開きます。

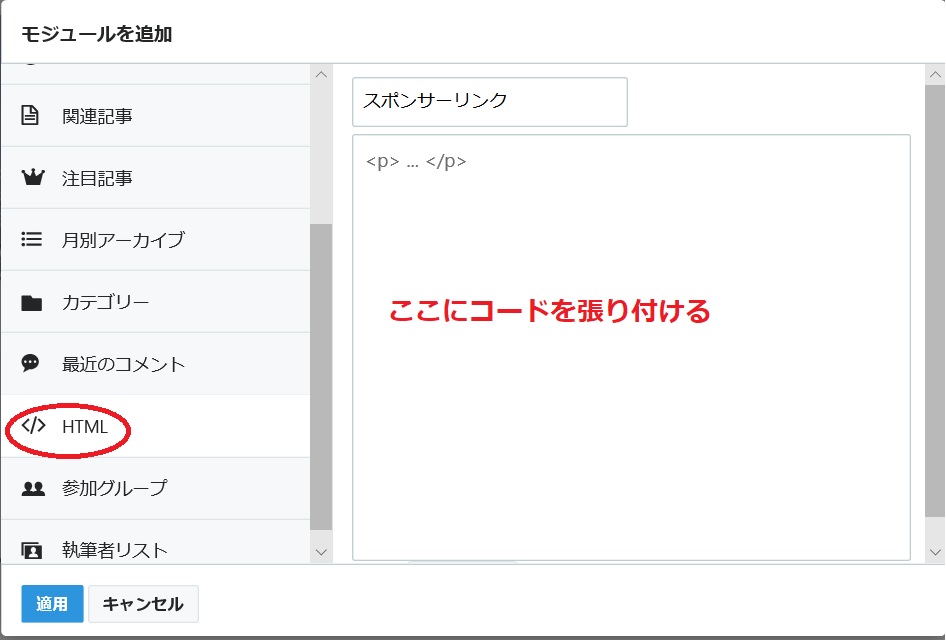
下方にスクロールして</>HTMLを選択すると右側の画面が変わります。

タイトルのところには”広告”とか”スポンサー”とかを入れましょう。
(画像はすでに入れたところです)
タイトル部分に何も入れないと何も表示されません。
その下の▭にコードを張り付けます。
変更の保存をお忘れなく
グーグルに戻り右下の完了をクリックしたら終わりです。
サイドバーの項目が並んでいるところでポイントすると
☩キーが出るのでドラッグすると表示する位置を動かせます。
sponsor
最後までお読みいただきありがとうございます。
※一週間経ちましたがまだ自動広告は表示されていません。