
自動で表示してほしい
WEB広告を見ると
自動で商品が切り替わるの有りますね。
あんな風に画像を表示したい。
何枚かの画像を見せる時
横並びにすると小さくなるし
縦に並べるとスクロールが必要。
ワードプレスだと
プラグインが使えるようですが
はてなの場合はそれは無理。
コピペで簡単?
検索すると結構出てきます。
ありゃ嘘だね!
全然簡単じゃないじゃん!
コピペして、image scrの後の
画像URLを入れ替える。
確かに画像は表示されるけど
その後の部分がよくわからん!
Htmlの文字がそのまま表示されるので
きっと前後に<?></?>
が必要なんだと思う。
だけど<>の中に何が必要なんだろう。
この手の自分でパパっとできる人は
コピペで何とかなんか使わないんだから
完璧に親切に書いてほしいもんだわ!
はてなの場合は何か特殊らしいい。
miyakoはめげない!
思うようにいかないことの対処方法は
2つあります。
①きっぱり諦める
②別の方法を探す
捨てる神あれば拾う神とは
まさにこのこと。
って拾われたわけじゃ無いけど
自分で見つけました。
はてなブログの場合
GIFアニメなら
貼り付けることができます。
とはいってもそれはそれで
また手間がかかり・・・ません。
このサイトで簡単に作れます。
画像は10枚まで。
表示時間は設定できます(個別も可)
使用できる画像は
GIF,PNG,JPG
プレビューで確認し
保存かtwitterで公開を選べます。
ブログに表示する時は
編集オプションの写真投稿と
同じやり方でできます。
CSSを使う場合は
使用する画像のURLを
ひとつずつ入れるのが手間ですが
これなら簡単です。
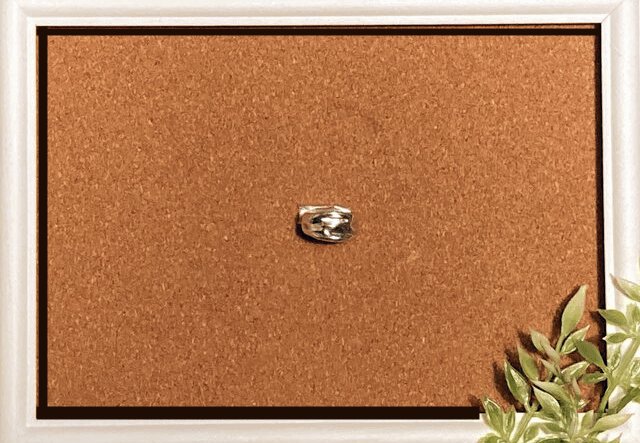
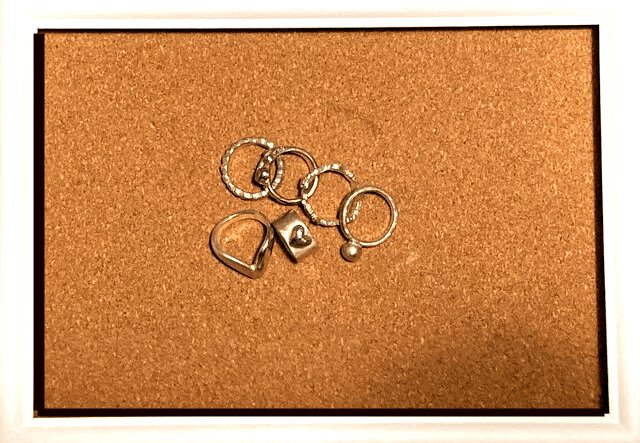
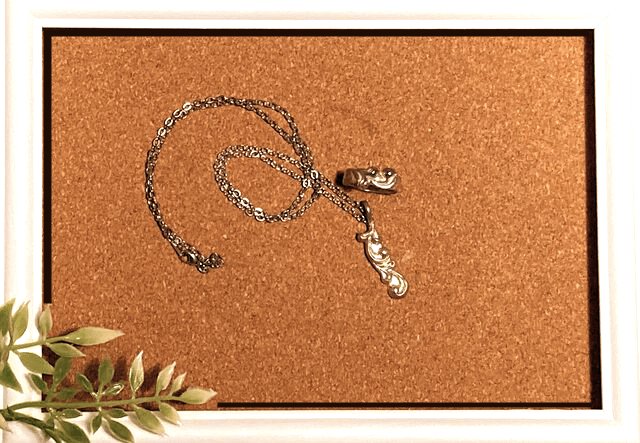
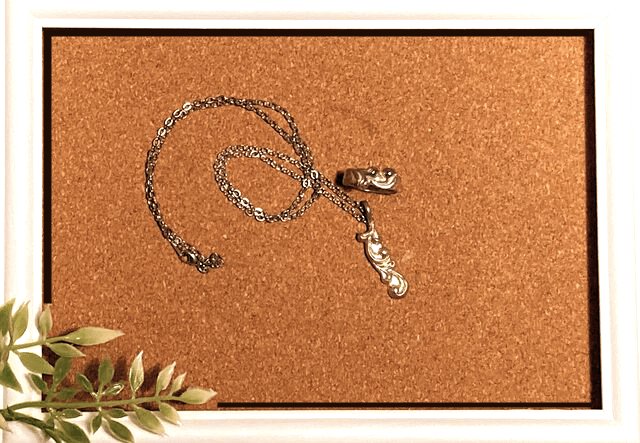
出来上がりはこんな感じ。

この記事で使っています。
ご使用は自己責任で。