
新しいおせちの提案
なぜおせちに飽きるかを分析してみた
年末年始のブログを見ると
皆さんそれぞれのおせちを披露していますね。
伝統的なおせち。
海鮮風や洋風。
我が家なりの特別な何か。
ところで私を含め
”THEおせち”が苦手という人、
意外と多いです。
一年に一回しか食べないのに
カレーやピザと比べたら
ぜーんぜん少ないのに
飽きるって何なの?
私が勝手に分析しましたが
それは調味料に有るんじゃないでしょうか。
大抵のものは出汁+砂糖(みりん)+醤油
これが基本です。
比率やプラスアルファが有るにしろ
違う食材なのに
全部似たような味付けにするから。
これが私の勝手な分析ですが
お馴染みの材料で作ってみました
伝統的なおせちに無い材料だけで
お重を埋め尽くすというのも有りますが
(中華風・洋風はこれ)
なじみ深い材料で作ってみました。
年末でなくても手に入る材料です。
煮しめる必要もないので
普段の食事を作る感覚ですぐにできます。

人参は花型で抜いてから
ねじり梅にカットしています。
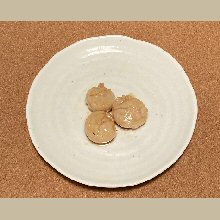
椎茸は使わず生のマッシュルームに
クリームチーズを詰めました
サーモンマリネは鯛の昆布〆の代用。
塩昆布を使っているのですぐにできます。
筍は淡泊なので豚バラを巻いて焼いています。
のし鶏はクッキングシートの上に
鶏ひき肉を薄く延ばして
そのままフライパンに入れて焼くので
扱いやすいです。
これは黒文字などをさして
羽子板に見立てますが
このままで。
 |
のし鶏 |
鶏ひき肉+みりん+生姜+白ワイン+塩 |
|
 |
花人参グラッセ | バター+砂糖+塩少々 | |
 |
蓮根の素焼き | 茹でた蓮根を焼いて軽く塩・胡椒 | |
 |
大根の甘酢漬 | 薄切り大根に塩をしてしんなりさせ 一旦塩気を洗い流してから 甘酢に漬け込む |
|
 |
筍の肉巻き | 筍を豚バラ肉で巻き焼いて塩・胡椒 | |
 |
スタッフド・ |
生マッシュルームの軸を外し クリームチーズを詰めて 底だけバターで焼く |
|
 |
蒟蒻ステーキ | 両面格子に包丁を入れて焼き 焼き肉のたれで味付け |
|
 |
サーモンマリネ | 刺身用サーモン+オリーブオイル+ 塩昆布+ゆず(皮付きスライス) |
|
 |
照焼チキン |
鶏もも肉を炊飯器で炊き醤油+砂糖+みりんで甘辛照焼き味に 普通にフライパンで焼いてもOK |
|
 |
焼きホタテ | ホタテのバター焼き 調理後にすぐ食べるなら 刺身用をレアで |
お重に詰めるのって意外と難しいです。
ほんの一口ずつなので
大皿に一人ずつ持っても良いですし
半月盆が有るとちょっとお正月感が出ますね。
これは2021年暮れに買いましたが
赤と黒のリバーシブルで両面使えて便利です。
ちゃんとした漆器ではありませんが
耐熱なので熱いものを乗せても大丈夫だし
お手入れも楽。
お手頃価格なので家族分揃えてもお財布にやさしいです。
サイズに悩みましたが33✖29、丁度良かったです。
お膳、ランチョンマット的にもつっかえます。
無印のカッティングボードに盛ると
羽子板みたいなイメージで
お正月っぽくなりました。

知る人ぞ知るJTAMの法則
ブッキーiBUKi (id:WDF)作
J)自身をもって
T)提供します
A)新しい
M)もう一つのおせち
さじさんさじ (id:conasaji)作
J)時間ちょっぴり
T)手間しっかり(手間かかっていませんが)
A)愛情たっぷり
M)miyakoだからね!
このコメントは昨年のものなので
ご本人はお忘れかもしれません。
ついでに表のレシピも
オモテじゃなく表(ひょう)です。
上の表の作り方もついでに説明しちゃいます。
画像は220x220pixel
拡張子はjpg.で用意しました。
以下をHTML編集に貼り付けます。
<style>
table td:nth-child(1) {
width: 30%;
}
table td:nth-child(2) {
width: 20%;
}
table td:nth-child(3) {
width: 50%;
}
</style>
<table>
<tbody>
<tr>
<td><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/m/m421miyako/20220102/20220102140945.jpg" alt=" " width="220" height="220" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /> </td>
" width="220" height="220" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /> </td>
<td>のし鶏</td>
<td>
<p>鶏ひき肉+みりん+生姜+白ワイン+塩<br />クッキングシートに薄く延ばし<br />青海苔を振って紙ごとフライパンで焼く<br />火が通ったらひっくり返し<br />紙を剥がして焼く<br />冷めたら扇形に切る</p>
</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
<td>6</td>
</tr>
</tbody>
</table>
解説①
%の数字は表示される幅を100とした時の
各セルの割合です。
合計が100になるようにしてください。
<style>
table td:nth-child(1) {
width: 30%;
}
table td:nth-child(2) {
width: 20%;
}
table td:nth-child(3) {
width: 50%;
}
</style>
プレビューで見る時は>でサイドバーを閉じ
全画面で見てください。
スマホの場合は幅が狭いため
文字部分が改行されてしまいます。
解説②
<table>
<tbody>
</tbody>
</table>
最初と最後のこれでサンドイッチするので
ここは変更しないでください。
解説③
<tr>
<td>画像</td>
<td>menu</td>
<td>レシピ</td>
</tr>
これで一行目、横3列のワンセットです。
項目を<td></td>のセットで挟み
その前後を<tr></tr>で挟んでいます。
解説④
画像の部分には画像のURLを入れます。
画像を記事内に挿入しHTMLを開くとURL が分かります。
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/m/m421miyako/20220102/20220102140945.jpg" alt=" " width="220" height="220" loading="lazy" title="" class="hatena-fotolife" itemprop="image" />
" width="220" height="220" loading="lazy" title="" class="hatena-fotolife" itemprop="image" />
これをそのまま<td>画像</td>のところに入れます。
解説⑤
改行しないとスペース的に入らない場合は
自動で改行されますが
単語の途中で分割されたくないので
改行したい文字の最後に<br>をつけます。
なぜか<br />に変更されています。
解説⑥
行を増やしたい場合はこのセットを
挿入します
<tr>
<td>?</td>
<td>?</td>
<td>?</td>
</tr>
クッキングのカテゴリーで突然表の解説。
何でもありのブログです。